网上大部分基于Hexo搭建个人博客的教程都是在Windows环境下实现的,Mac OS的教程很少,然而,Mac OS下完成这个任务远比Windows要容易。
准备工作
安装 Homebrew
Homebrew 是一个社区驱动的包管理器,它能方便我们安装我们需要的环境。在中国大陆,推荐使用镜像源安装 Homebrew,下面以中科大镜像源为例。
设置环境变量:
| |
运行中科大 Homebrew 安装脚本:
| |
如果你的网络环境良好(不在中国大陆),可以略过设置环境变量的步骤并直接使用正常的安装脚本:
| |
安装 Git 和 Node.js
Homebrew安装完成后,安装 Git 和 Node.js:
| |
测试所需组件是否安装成功
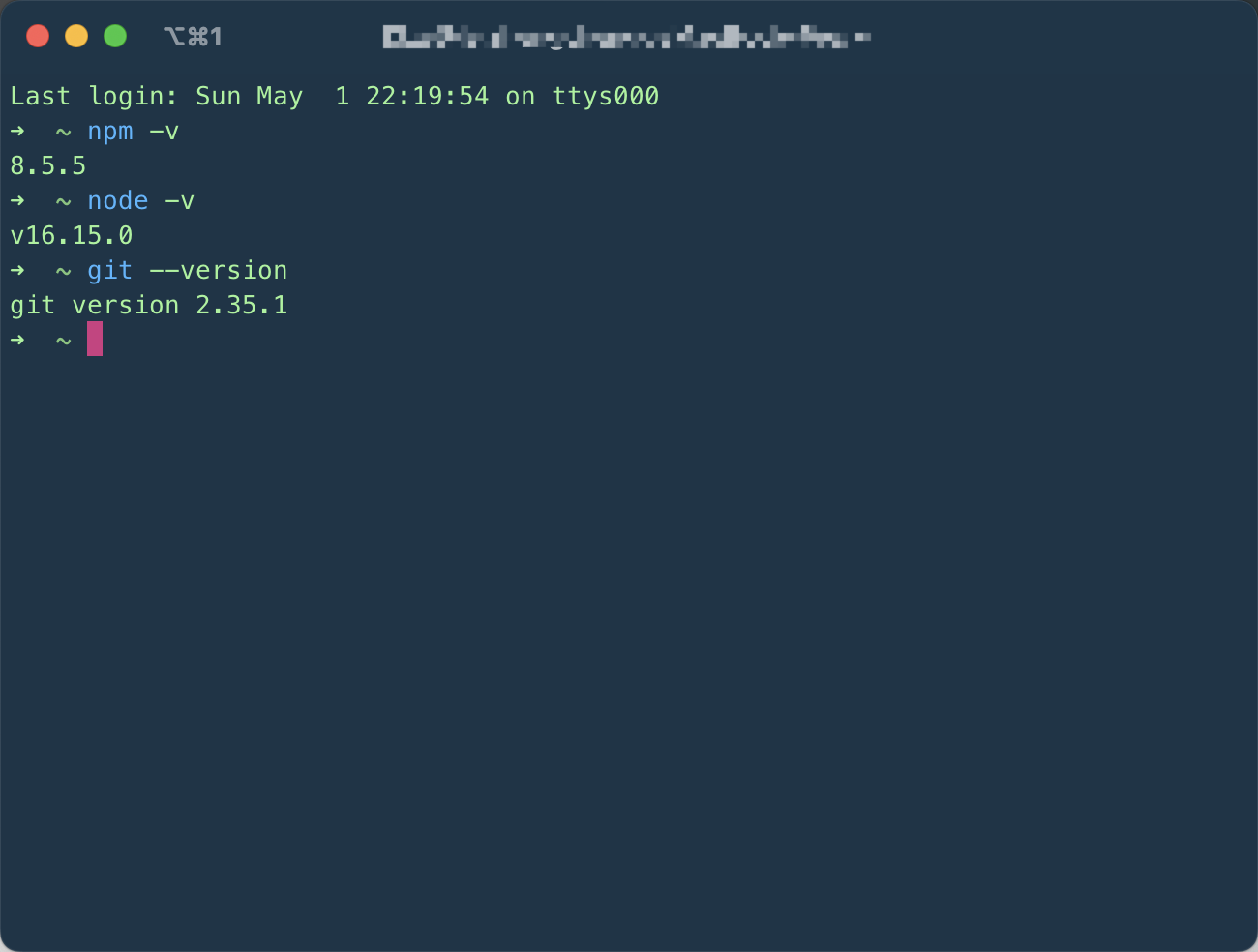
依次输入下面的命令
| |

出现npm、Node.js和git的版本号即代表安装成功。
安装 Hexo
使用 npm 命令安装 Hexo:
| |
等待安装完成后初始化博客:
| |
这条指令的作用是在你目前所在的目录下(默认是你的home目录)新建一个名为blog的文件夹(你可以将这条命令中的blog替换成任何你想要的名字),并在内初始化你的博客。之后所有的操作都在这个文件夹下进行,请确保在执行后文的操作前已经切换到了这个文件夹(cd blog)。
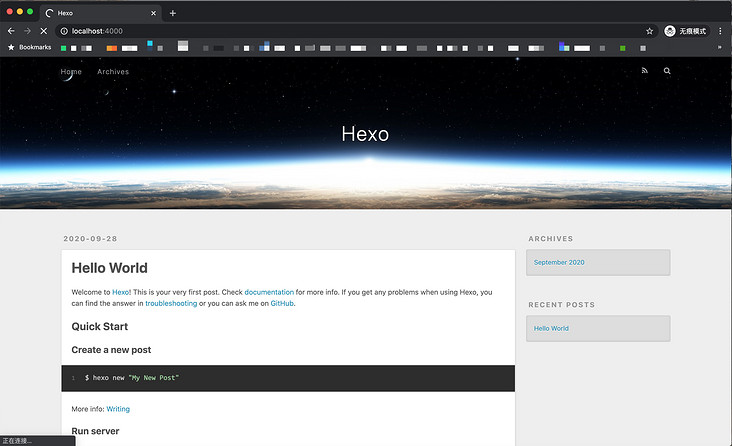
待初始化完成,切换到blog文件夹中,即可生成和预览博客。
| |
执行hexo s命令后,通过浏览器访问http://127.0.0.1:4000可以预览你的博客,预览功能会实时监测博客的文件变化,并实时反馈在浏览器上,在调试博客前端时非常好用。

部署到GitHub
执行hexo g命令后博客静态文件会生成在public文件夹下,只需要将这些文件上传到你的静态网站托管服务即可将站点发布到公网,本文用到的托管服务是Github Pages,下文提到的用户名均指你的Github用户名。
添加SSH Key到github
若之前使用过相关功能且已经配置过请跳过此步。
配置Git用户名和账号:
| |
其中 username 是你的用户名,example@example.com是你 Github 的登录邮箱。
然后通过终端命令生成 SSH Key:
| |
如果已经创建过会出现 Overwrite (y/n)? n提示可以输入 n,没有创建过的话三个回车就好,执行完成后会在~/.ssh/id_rsa.pub目录下生成 需要使用的 key,也就是公钥。
到账户主文件夹下同时按Command+Shift+.显示隐藏文件,找到.ssh文件夹,打开id_rsa.pub,将里面的内容全部复制。
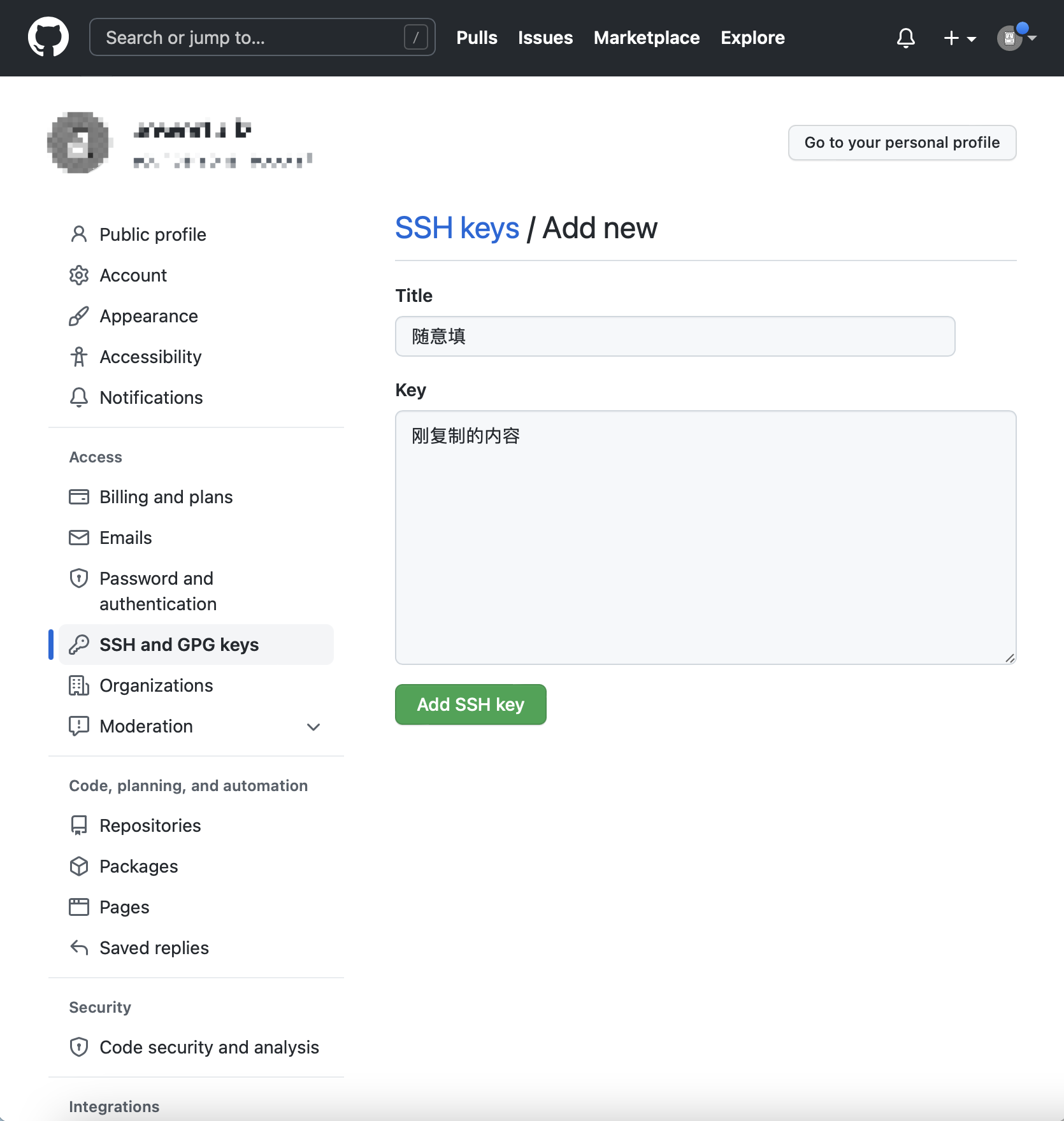
打开GitHub_Settings_keys 页面,新建New SSH Key,Title随意填,Key就把刚才复制的内容全都粘贴上去。然后点Add SSH Key即可。

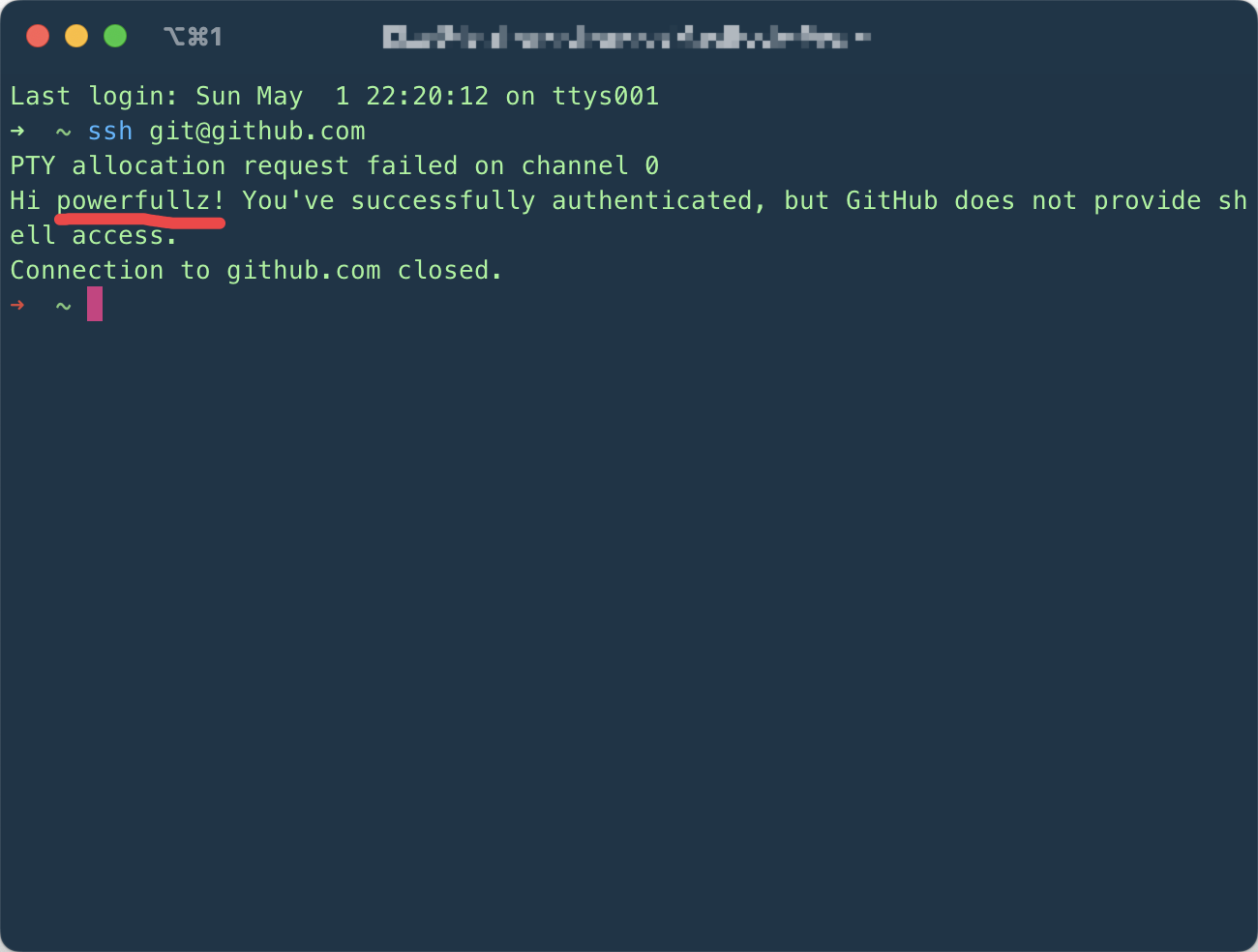
完成这些工作以后可以通过以下命令测试是否配置成功:
| |

出现你的Github用户名代表配置成功。
上传至 Github
在Github上新建一个仓库,Repository Name 填你的用户名.github.io,仓库状态设为 Public,点击 Create Repository 创建新的网站仓库。
安装 Hexo 的扩展 hexo-deployer-git,注意一定要在你的博客文件夹下执行:
| |
编辑博客安装文件夹下的_config.yml文件,翻到底部,修改deploy部分为:
| |
修改完成后按Command + S保存,此时就可以使用hexo d把存在本地的博客deploy到Github上了:
| |

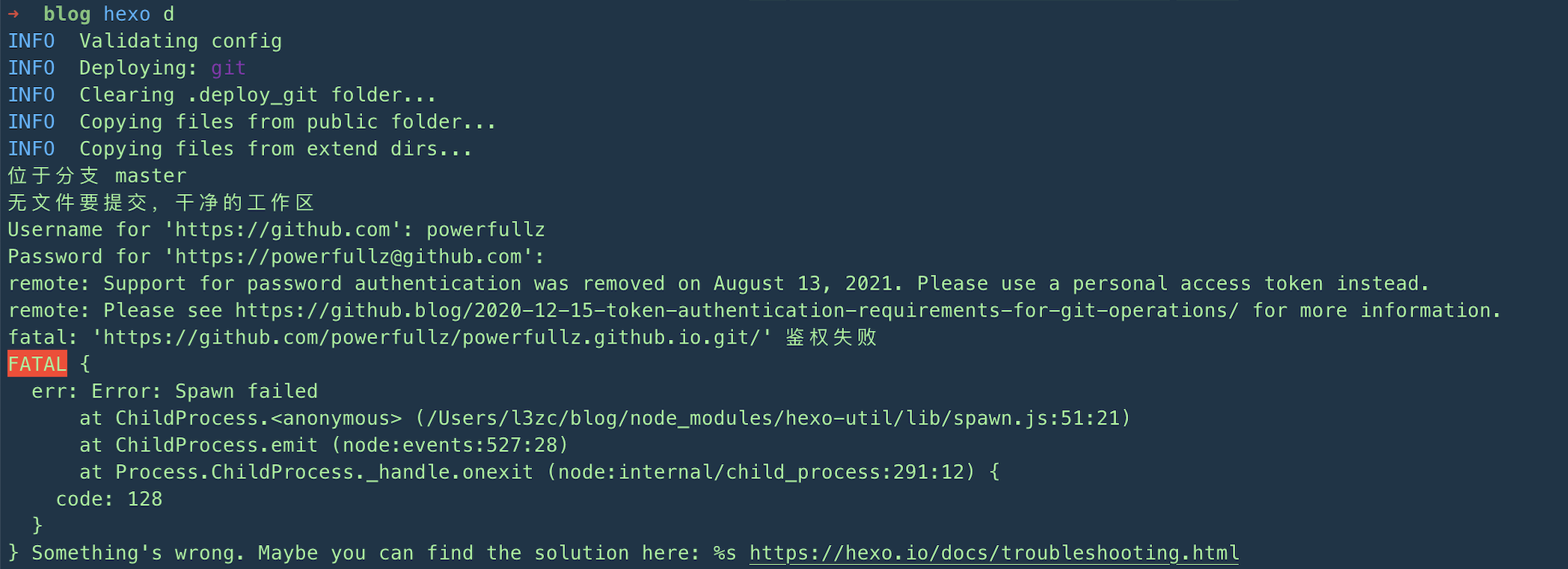
虽然我也不知道是为什么,即使我们已经加好了 SSH 公钥,并且填入hexo-deployer-git的仓库信息也是 SSH 链接,第一次执行hexo d命令时还是可能要求你输入你的Github账号和密码,这里如果输入你的账号和密码会出现如图所示的报错,这是因为 Github 在2021年 8 月 13 日停止了使用密码认证的支持,在Gihub的Developer Settings页面上新建一个 Personal Access Token 代替密码就可以顺利 deploy。

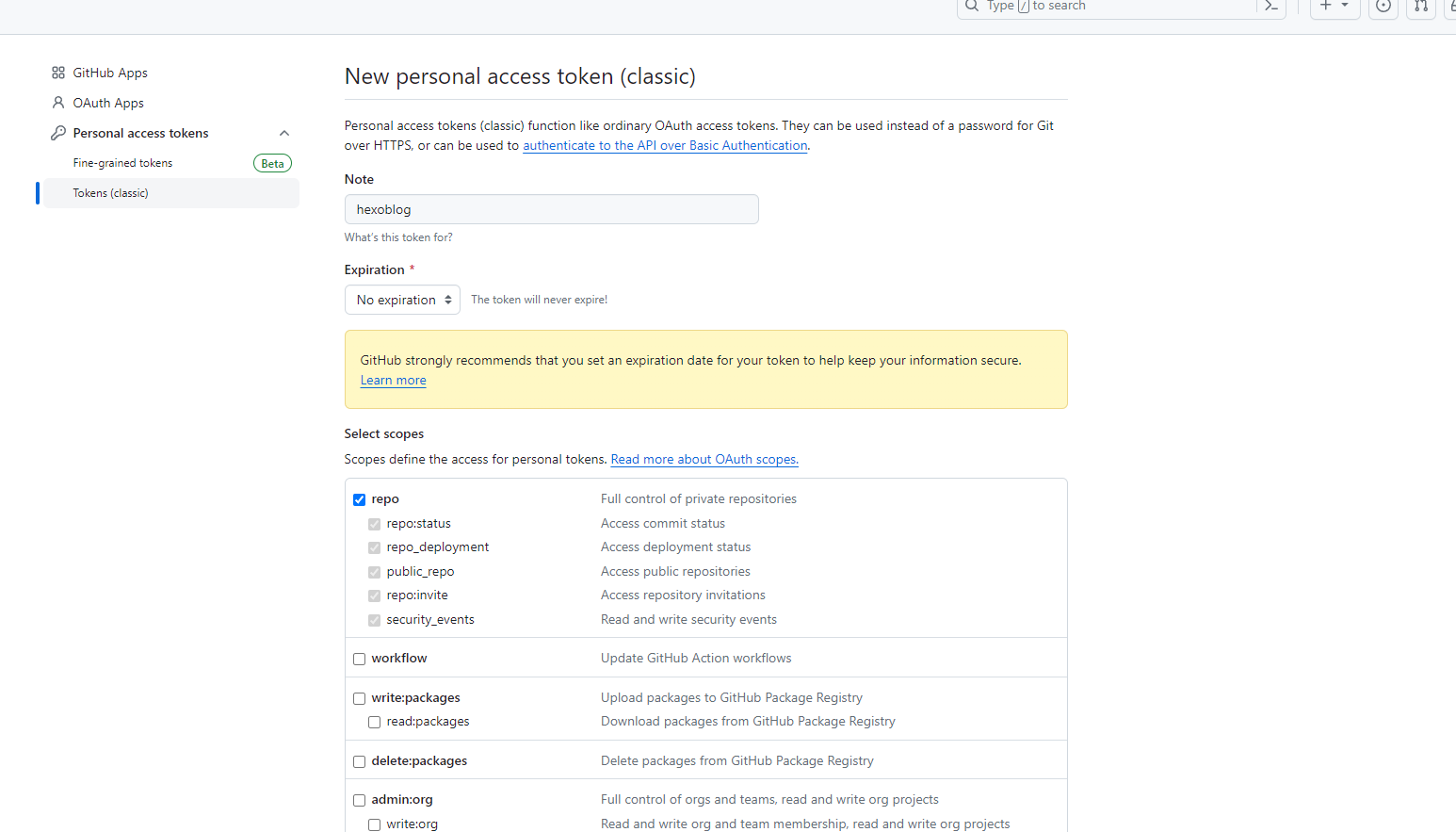
新建一个 Token(classic),并赋予这个 Token 操作 repo 的权限,有效期可以设置为 No expiration。
其实出于安全考虑更推荐使用目前处于 Beta 阶段的 Fine-grained tokens ,它提供了更精细的 Token 权限控制,例如可以只允许这个 Token 访问特定的仓库,而非传统 Token 的全部仓库。出于安全考虑,Fine-grained tokens 最高只能设置一年的有效期。
打开仓库的 Github Pages 功能
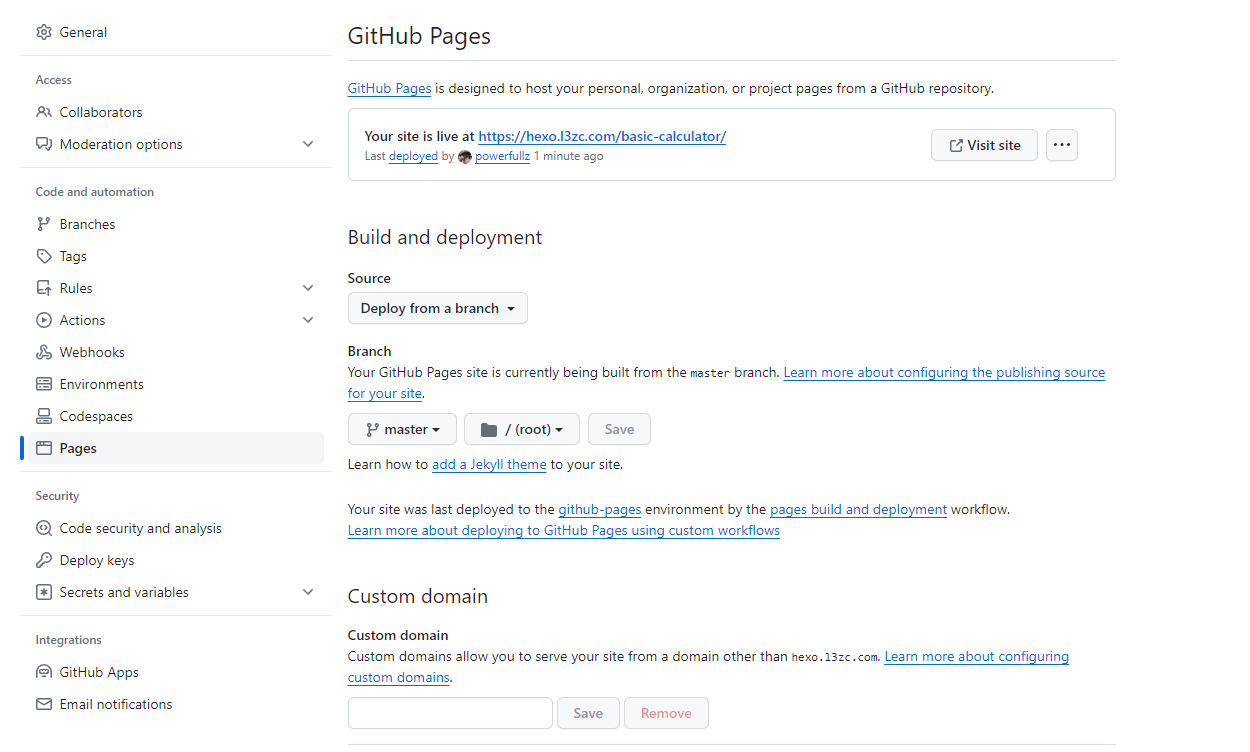
成功上传后,博客仓库里应该会出现文件,这时只需在仓库设置里开启 Github Pages 功能就可以了。
打开仓库的 Settings -> Pages,将 Build and deployment 项下的 Source 设置为「Deploy from a branch」,Branch 选择「master」,单击 Save 保存,Pages 功能就被打开了,每次hexo d,更新后的网页都将被自动部署到 Github Pages。

执行完毕后,打开你的用户名.github.io就能看到你的博客了。
绑定自定义域名(可选)
其实到这一步就可以开始写博客了,默认的 github.io 的域名是可以更换的:
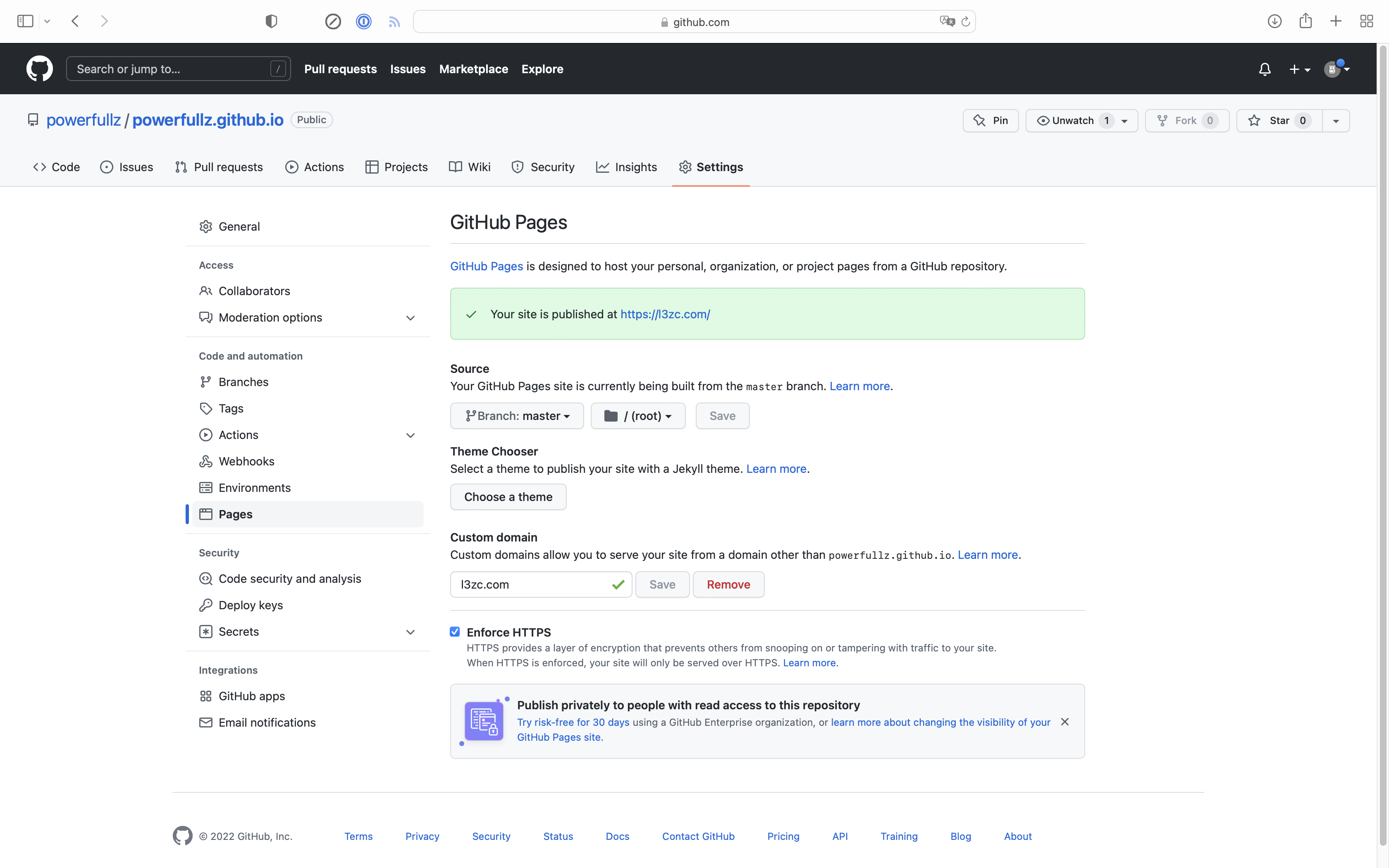
首先自行申请一个域名,登陆到域名申请的后台,添加一条CNAME解析记录:你的用户名.github.io。
打开存放博客的Github仓库,进入Settings页面在pages选项里的Custom domain里填入你的域名,点击Save,勾选Enforce HTTPS,即可通过自定义域名访问你的博客。

开始写作
生成一篇新文章:
| |
执行后会在blog/source/_post文件夹里生成一个名为<title>.md的文件,打开它即可使用 Markdown 开始写作

值得一提的是,Hexo生成时真正显示的标题是<title>.md文件的 Front matter 里 title 项的标题,文件名影响的是生成后文章的永久链接。
写作完成后执行:
| |
即可将文章发布,根据主题的不同,最好在执行hexo g前先执行:
| |
以避免潜在的问题。
Hexo常用命令
| |
