众所周知,我闲的蛋疼为了对比不同的博客系统并找出最适合我的那一个,我的博客设立了三个版本,一个是 Hexo、一个 是Typecho、一个是Wordpress。这三个版本的博客各有特点,写作和发布文章的方式是各有千秋,功能的多少和轻重也互不相同。因此,尽可能的减少文章“移植”到不同的博客系统的工作量成为了刚需。
用 Markdown 写作
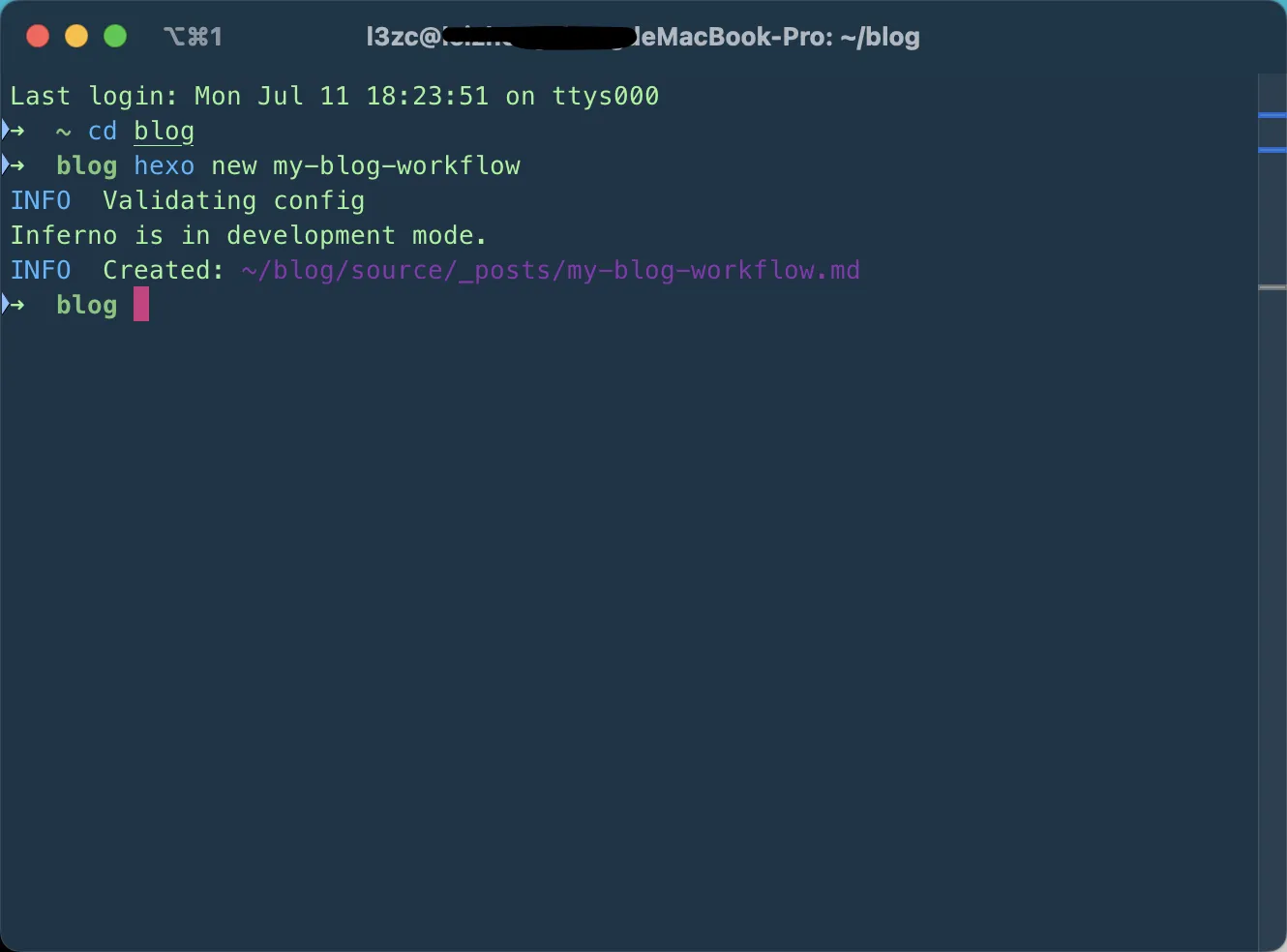
自从第一次使用 Hexo 搭建博客而第一次使用 Markdown 写作以来,我的写作变从未离开过 Markdown。不光不需要考虑排版的问题,不需要时不时就操作一下鼠标的感觉体验过了就真的离不开。再者,我还在使用 Hexo 作为我的一套博客框架,必须使用 Markdown 写作,写好的 Markdown 直接发布在 Hexo 博客上,不需要任何的二次修改。因此,肯定是用 Markdown 写作了。在确定了写作的主题后,我会用 Hexo 生成一个 Markdown 文件。

之后,我会使用 Typora 编辑这份 Markdown 文件,写好文章。

发布到 Hexo
文章写好以后,下面就是刻进骨子里的操作:
| |
直接将文章发布到 Hexo 博客。为什么在有了 Typecho 以后我还是在使用看上去不那么方便的 Hexo?就像 Markdown,只要配置得当,Hexo 对 Markdown (Github Flavoured Markdown)近乎完美的支持可以让我更专注于写博客本身,不需要考虑任何关于格式方面的问题。
发布到 Typecho
现在还是相对简单的部分。Typecho 虽然支持 Markdown,但对于 Github Flavoured Markdown 支持的程度显然没有 Hexo 好,例如- [x]在使用 Hexo 时就可以正确渲染,但 Typecho 就不能识别。这时我们便不得不用 HTML 替换掉原本的 Markdown 代码。
- 这里我使用了 Markdown
要是你在黑土地看这篇文章,你可能会发现上面的 Checkbox 并没有被正确渲染,如果直接以 HTML 代码替换掉这个 Checkbox,显示的效果如下:
- 这里我使用了 HTML
替换好以后文章方可正常显示。
发布到 Wordpress
Wordpress 的编辑器真的是个大麻烦。不光默认没有代码高亮,也是个连 Markdown 都不支持的东西。不过好在 Wordpress 的编辑器支持插入自定义的 HTML 内容。经过简单的尝试,在将 Markdown 文章转换成 HTML 格式直接粘贴在 Wordpress 的 HTML 内容编辑器后切换回可视化编辑器会直接变为 Wordpress 经典编辑器,这使得我想要进一步编辑文章添加一些 Wordpress 特有的区块时很不方便。所以,在 Typora 里直接复制文章粘贴到 Wordpress 的默认编辑器里,随后更改渲染错误的地方替换为自定义 HTML 代码块。
对 Typecho 和 Wordpress 的小修小补
你可能会注意到,我写文章的时候时常需要添加代码块和 Mermaid 流程图,hexo-theme-cactus自带代码高亮,而我又通过修改主题加入了mermaid.js,但 Typecho 和 Wordpress 默认都无上述两个功能。为了尽可能的减少文章“移植”到不同的博客系统的工作量,我对这俩货进行了一些小修小补。
Wordpress
我采用的 Wordpress 主题是 MDx,并不带有代码高亮功能,因此我使用了 enlighter.js 官方提供的 Wordpress 插件。安装这个插件后,Wordpress 编辑器里会多出一种名叫 Enlighter 的区块,使用它作为代码的载体即可实现代码高亮的功能。这款插件提供的自定义样式选项不足,这个区块本身的样式又过于棱角分明,与 MDx 圆润的边角格格不入。好在这款插件的 CSS 文件能够被找到,只要学过 CSS ,修改出一个圆润的边角也不是什么难事。
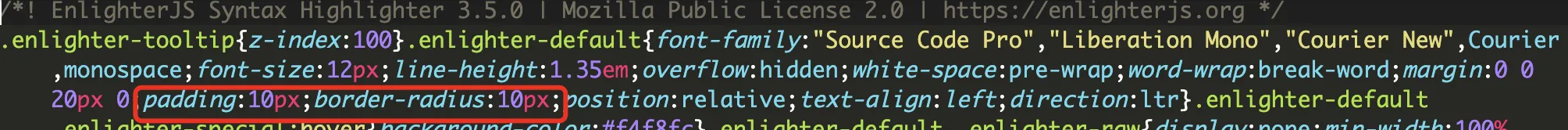
打开博客的安装目录,找到/wp-content/plugins/enlighter/resources/enlighterjs里的enlightenjs.min.css文件,编辑这个文件,找到其中的enlighter-default类,修改padding参数为10px,添加border-radius参数为10px后保存,就可以得到一个圆润的高亮代码块。

说到 Mermaid,虽然 Wordpress 原生不自带 Mermaid,但只要装一个插件就能实现支持 Mermaid 流程图,直接在 Wordpress 的应用商店里搜索 Mermaid 即可。
Typecho
我采用的 Typecho 主题是 Story,代码高亮功能是自带的,但很遗憾,Typecho 并不支持 Mermaid,同时我似乎没有找到为Typecho 添加 Mermaid 的插件。这意味着我们只能自己去添加这个功能。
给我等着,我先去学一会 PHP,这事没完!