出于种种原因,Gravatar 在国内的访问极其不稳定,而 Wordpress 和 Typecho 都使用 Gravatar 作为头像源,这导致网站的上文章出现评论时,页面会因为几个 Gravatar 头像而一直处于加载状态。为了解决这个问题,我尝试自行搭建 Gravatar 镜像并将其更换到 Wordpress 和 Typecho,彻底而完美的解决了问题,并且水出了一篇文章。
为什么不直接关了 Gravatar?一句话:没有灵魂。Gravatar可能是世界上使用范围最广的通用头像,若是直接关了 Gravatar,评论里的人就失去了“灵魂”,只剩下一个冷冰冰的人物模具。
回到正题,想要替换 Gravatar 源,首先你得有一个 Gravatar 源。在一开始的时候,我在网上找了一圈 Gravatar 源,并对它们进行了逐一测试。结果就是发现他们不是太慢就是早已失效,例如网上满天飞的 V2EX 源 https://cdn.v2ex.com/gravatar/ 在国内就已经被封锁。于是我决定自行搭建一个 Gravatar 镜像。
更新:使用 Cravatar
实际上,Gravatar 有一个完美的本土化方案——Cravatar,Cravatar 的 API 将会按照 Cravatar 头像 –> Gravatar 头像 –> QQ头像的顺序为用户匹配头像。并且,Cravatar 的 API 调用方式与 Gravatar 完全兼容。
并且,Cravatar 官方也给出了一份简明的指导:
你可以很方便的为 WordPress 集成 Cravatar 头像服务,只需要将以下代码加入你的插件或主题的 functions.php 里即可。
| |
自建Gravatar镜像:Nginx 反代 Gravatar 官方源
注意:这一部分仅适用于服务器在海外的同学,如果服务器在国内请直接绕道去看后面的部分
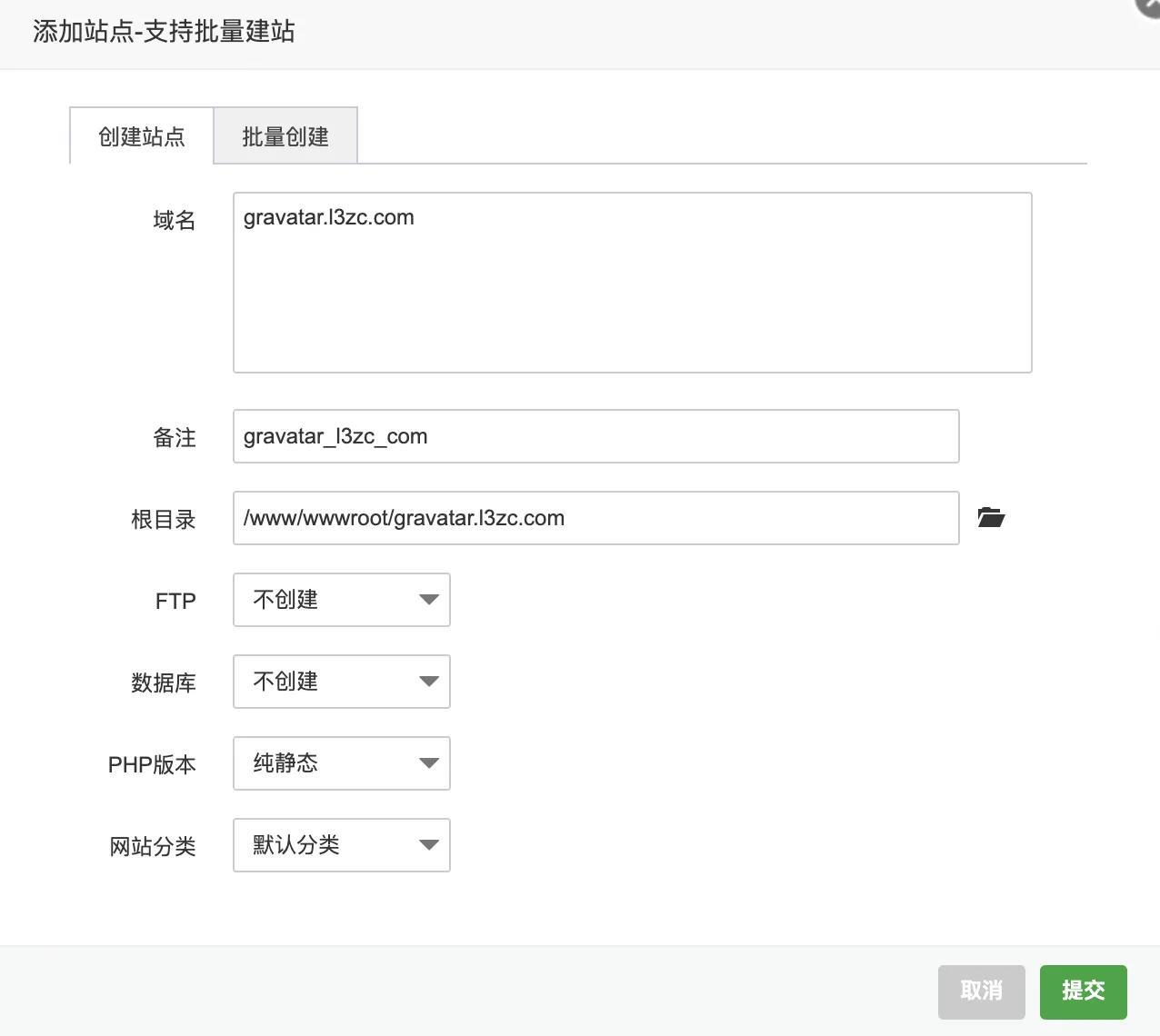
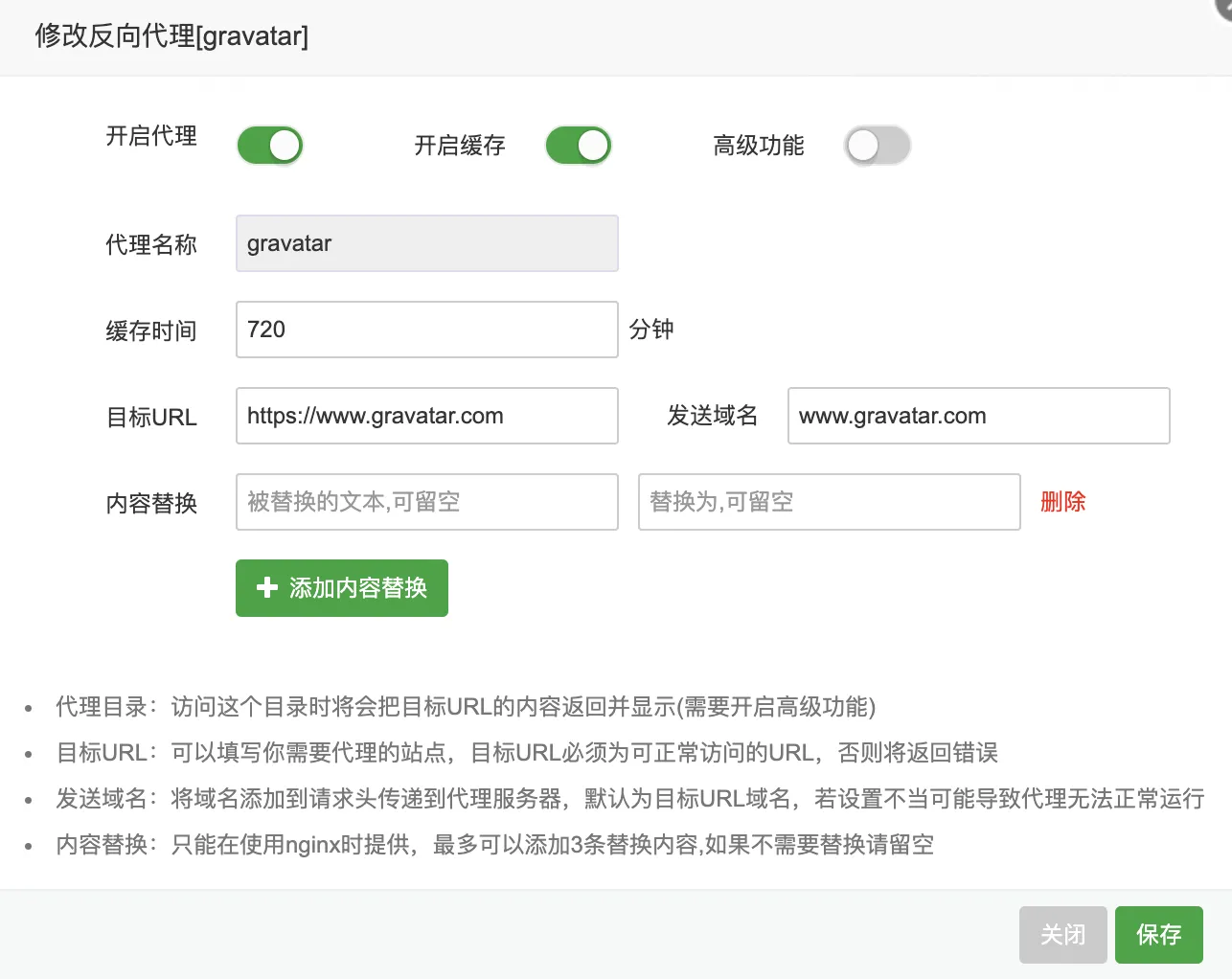
首先声明,为了方便管理网站,我使用了宝塔面板。在宝塔面板里使用你想要的域名新建一个网站,纯静态,数据库和FTP都不需要。完成后,转到这个网站的设置,找到反向代理选项,新建一个新的反向代理,填入目标 URL 为 https://secure.gravatar.com提交保存即可。到了这一步,尝试访问指派给网站的域名,别忘了加上/avatar,如果出现了默认 Gravatar 头像即代表配置成功。



配置成功后,除非你想看到 Chrome “不安全”的提示,否则别忘了给刚刚搭建好的镜像申请一个 SSL 证书。通常情况下直接使用 Let’s Encrypt 即可,打开网站的 SSL 选项,用 DNS 验证的方式申请一个 SSL 证书后开启强制 HTTPS 即可。到这一步,我们自己的 Gravatar 镜像就搭建完成了。
更换博客上的 Gravatar 源为国内可访问源
Wordpress
对于 Wordpress,Google 上搜索到的相关文章大部分都通过修改主题的functions.php文件,加入如下的函数来实现。
| |
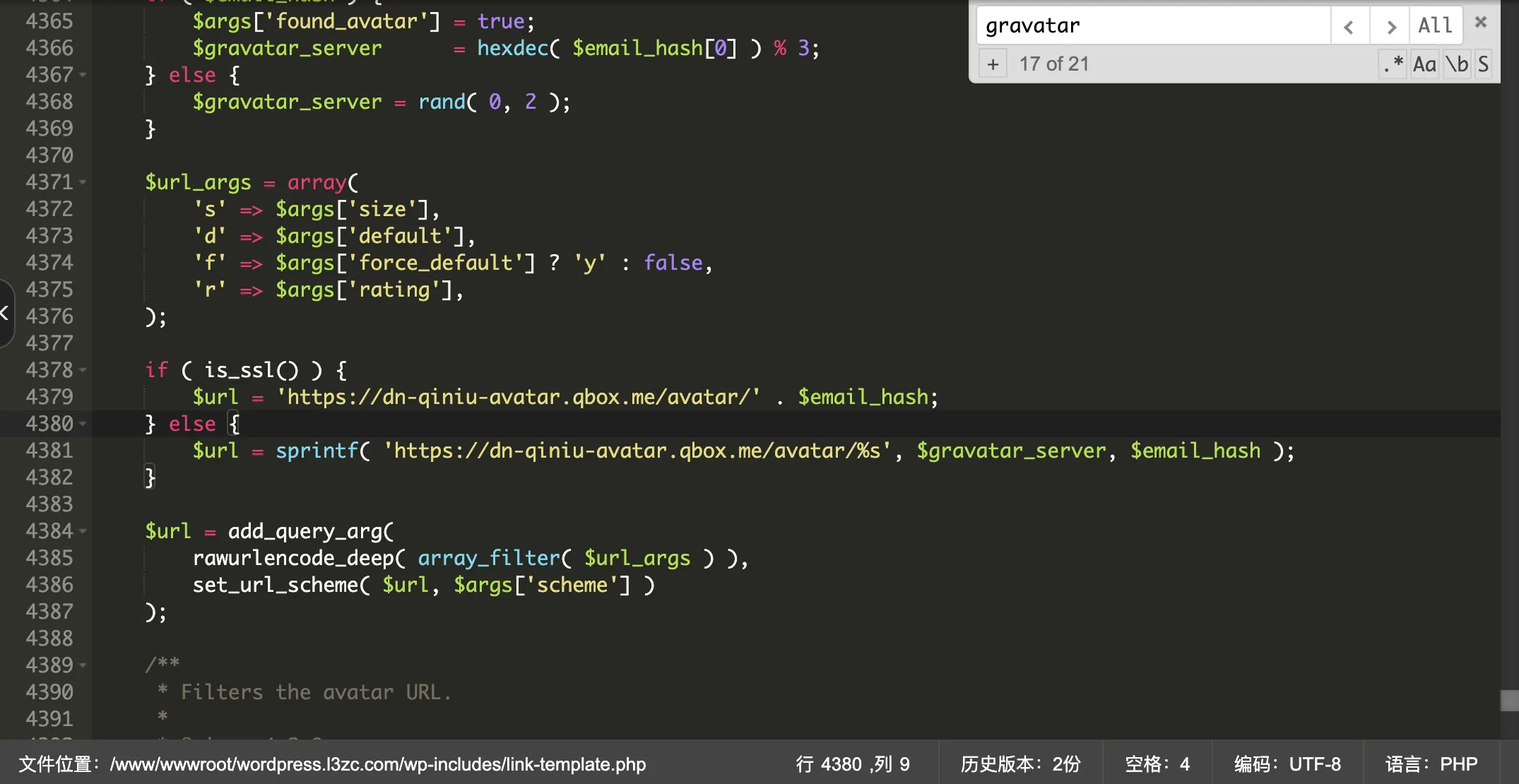
实测在 MDx 主题上这种方法无效,故使用了另一种方法:打开网站目录,找到/wp-includes里的link-templates.php,在这个文件中搜索“gravatar”,大约在这个文件4378行的位置就可以发现 Gravatar 的链接,替换链接为国内可访问的镜像源即可。

至于插件,暂时没有找到还在更新且能完美实现这个功能的插件,如果有欢迎评论。
Typecho
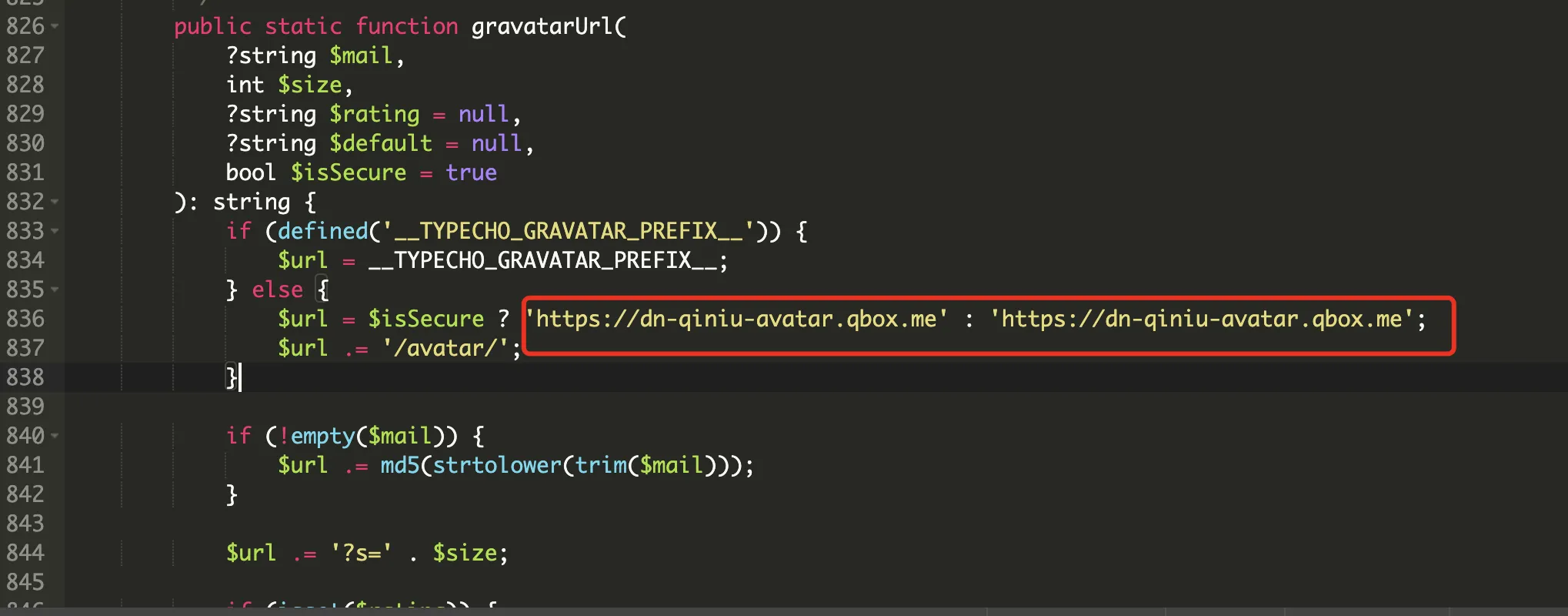
对于 Typecho,方法与 Wordpress 大同小异,找到网站根目录,打开/var/Typecho/目录下的Common.php文件。大约在 836 行左右的地方可以找到 Gravatar 官方源的地址,替换为国内可访问源即可。

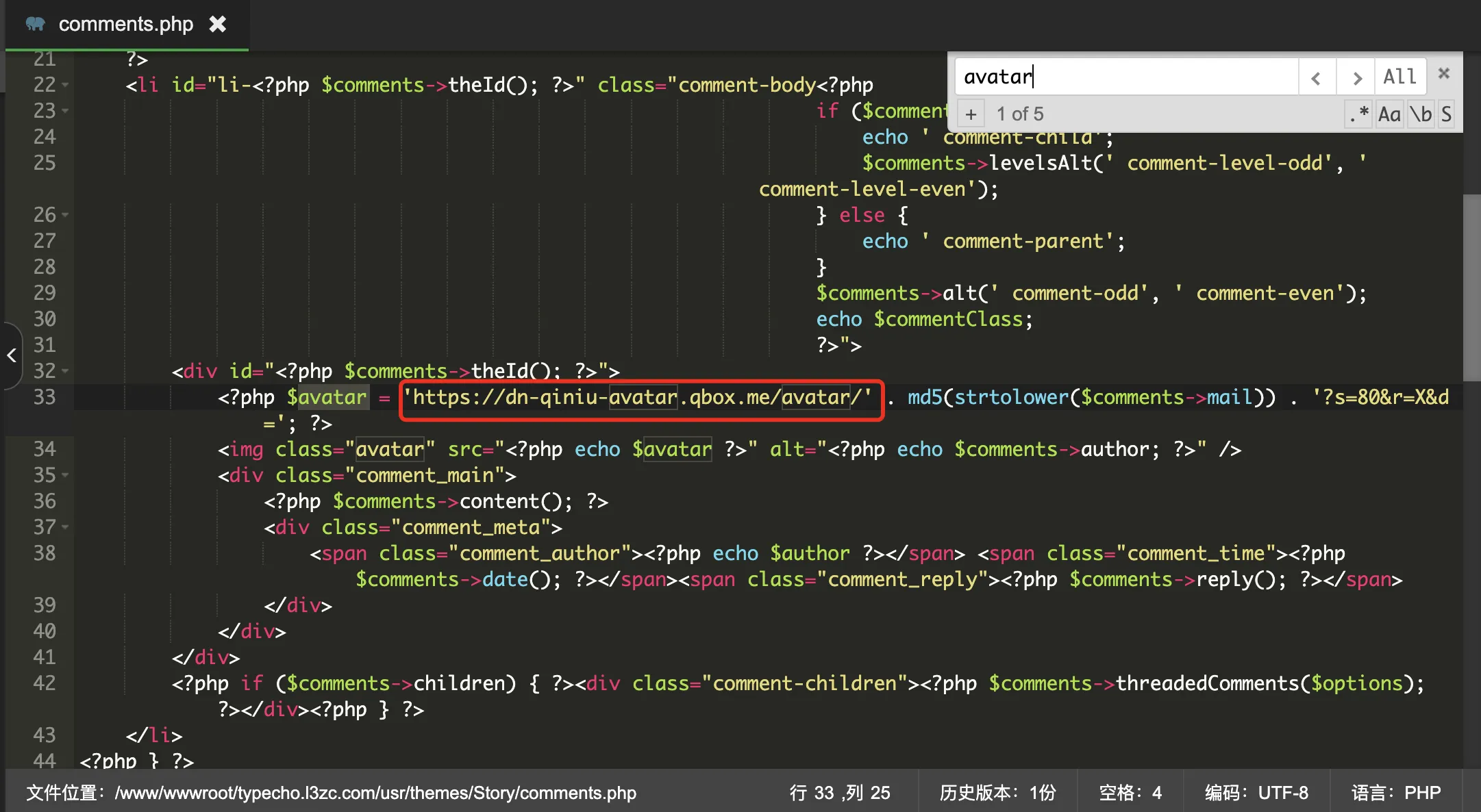
不过,某些 Typecho 主题可能不会调用 Typecho 的模板函数,而是使用主题内的函数,这时需要对主题文件作额外的修改。回到网站根目录,打开/usr/themes/下你的主题根目录,主题获取 Gravatar 的相关代码一般在comments.php里,打开comments.php搜索"avatar" 找到 Gravatar 官方源的地址替换为国内可访问源即可。

推荐的Gravatar源
目前只推荐自建源和七牛云源,后续可能会寻找新源,如果有欢迎评论。
| |
需要注意的是
你可能已经注意到,在 Typecho 自带的模版函数里,调用 Gravatar 源时不需要加/avatar,这是因为 Typecho 自带的函数里已经自动为之加上。同理,有的源调用avatar的路径可能是/gravatar,应用到网站上时需要做出相应的修改。