众所周知,Azure 的服务器在部署的时候只会分配一个动态的 IPv4 地址,在其上架设的网站自然也不会支持 IPv6。为什么花这么大的劲折腾网站的 IPv6 支持?这是一种必然趋势,当然,也是为自己的网站 Future Ready。
为服务器申请一个公网 IPv6 地址
于是我们首先要为服务器申请到一个公网 IPv6。
微软对 IPv6 的重视程度似乎没有那么高,在不久前,为服务器添加 IPv6 还需要动用 Powershell 部署 Load Balancer 实现,具体有多复杂可以看看这篇文档,属实是非常劝退。
好在现在微软已经为 Azure 引入了原生 IPv6 支持,但部署起来依然相对繁琐,而且相当的不友好,之前甚至连文档都没有,不过现在终于把文档给补上了。
添加 IPv6 地址空间和子网
根据文档,首先为现有的虚拟网络分配一个子网空间:
- 登录到 Azure 门户。
- 在门户顶部的搜索框中,输入「虚拟网络」。 在搜索结果中,选择「虚拟网络」。
- 在「虚拟网络」中,选择你自己的虚拟网络。
- 在「设置」中选择「地址空间」。
- 选中「添加其他地址范围」框。 输入「2404:f800:8000:122::/63」。
- 选择「保存」。
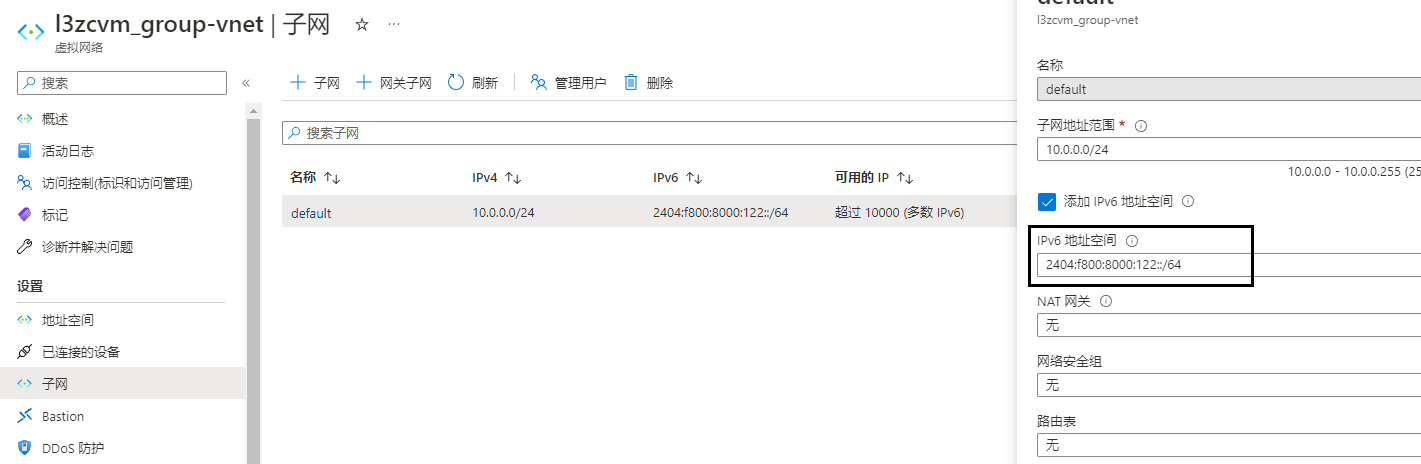
- 在「设置」中选择「子网」。
- 在「子网」中,从列表中选择子网名称。
- 在子网配置中,选择「添加 IPv6 地址空间」框。
- 在「IPv6 地址空间」中,输入「2404:f800:8000:122::/64」。
- 选择「保存」。


申请一个公共 IPv6 地址
在搜索栏里搜索「公共 IP 地址」,然后按以下配置新建一个 IP:
| 设置 | 值 |
|---|---|
| IP 版本 | 选择「IPv6」。 |
| SKU | 选择「标准」。 |
| IPv6 IP 地址配置 | |
| 名称 | 随意 |
| 空闲超时(分钟) | 保留默认值「4」 |
| 订阅 | 选择你自己的订阅 |
| 资源组 | 选择你的资源组。 在本示例中,资源组的名称为 myResourceGroup |
| 位置 | 选择你服务器所在的位置,例如我的 East Asia |
| 可用性区域 | 选择「区域冗余」 |
将 IPv6 添加到机器上
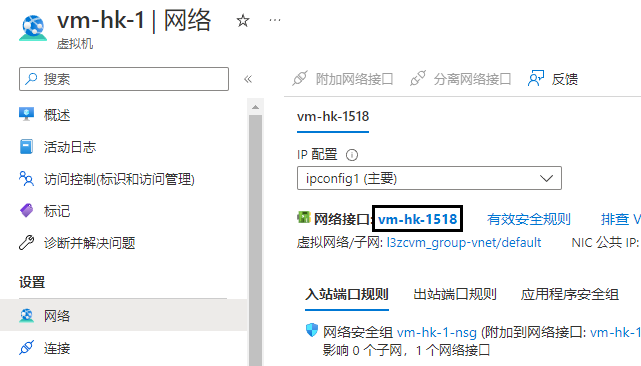
打开机器的管理面板,停止服务器。转到网络选项卡,在「网络接口」边上打开你的网络接口。

然后,在网络接口的设置里选择「IP配置」选项卡,选择添加一个 IP 配置。并在弹出的选项里填入以下内容:
| 设置 | 值 |
|---|---|
| 名称 | 随意 |
| IP 版本 | IPv6 |
| 专用 IP 地址设置 | |
| 分配 | 保留默认值「动态」 |
| 公共 IP 地址 | 选择「关联」 |
| 公共 IP 地址 | 选择你新建好的 IPv6地址 |
完成后确定保存就可以启动服务器了,这时你的服务器已经拥有并可以使用 IPv6 地址。
修改 Nginx 配置
如果这时使用纯 IPv6 网络环境访问部署在这台服务器上的网站,发现还是无法访问,就需要修改 Nginx 配置。
将以下两行插入到 Nginx 配置的 Server 块中实现监听 IPv6 的功能。
| |
插入正确的Nginx配置文件看起来应该类似这样:
| |
修改网页内容
此时托管在这台服务器上的网站已经可以通过 IPv6 访问了,但此时使用纯 IPv6 打开这个网站很有可能会得到一个不完整的页面。这是因为你的网站上还有外挂在 CDN 上的资源:例如图片和一些前端文件,而 CDN 不支持 IPv6 访问。这时就要根据具体情况替换网页内容上的外挂资源。
我这里的实际情况是:
- CDN 前端资源库支持 IPv6 访问,无需作任何修改。
- 大部分图片托管在腾讯云对象存储并外挂在网页上,经测试这项服务默认并不支持 IPv6。
- 其它资源均通过服务器本身加载。
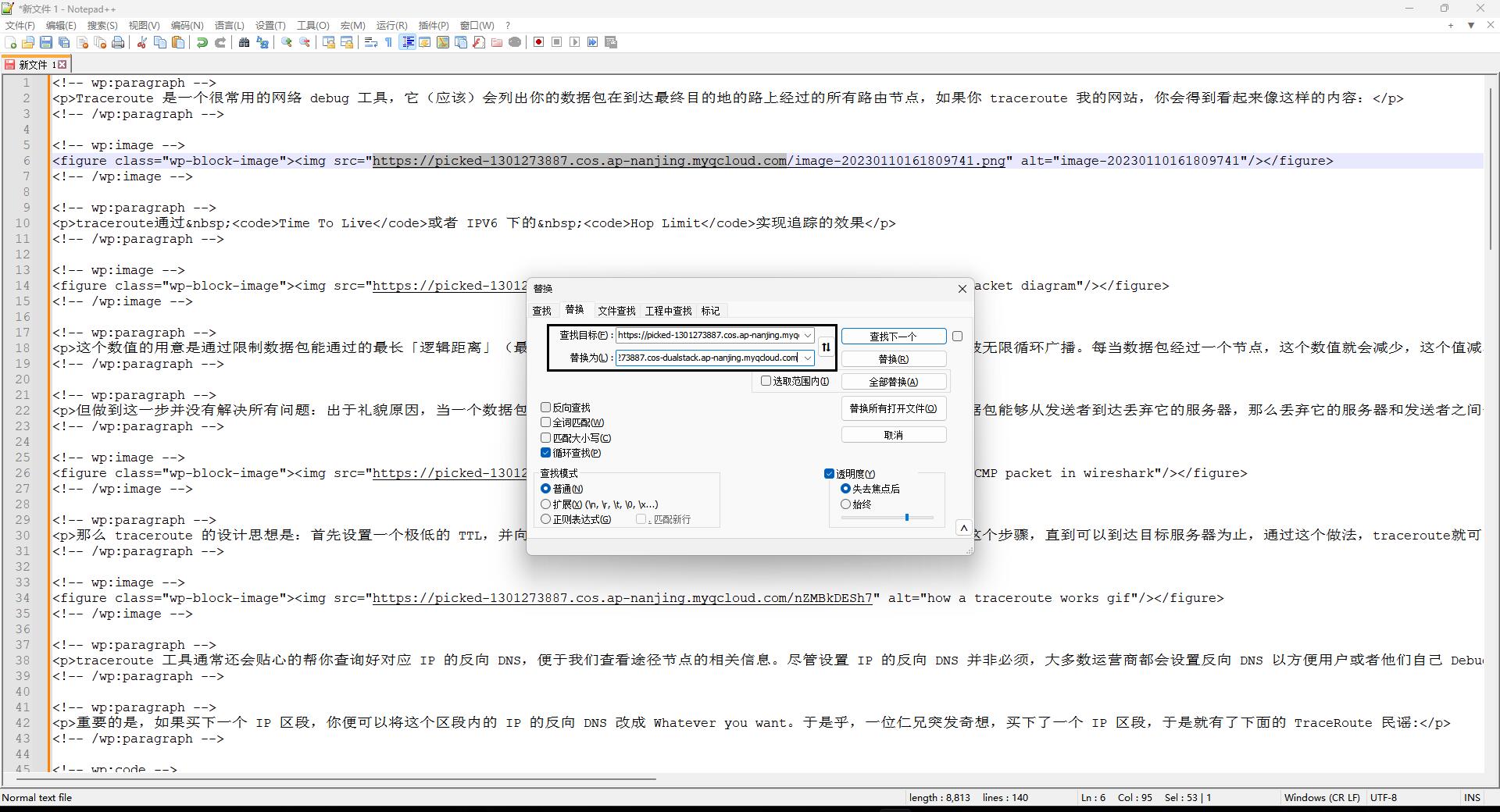
搜索得知腾讯云对象存储有一个双栈域名,使用这个域名即可达到目的。于是就开始了批量替换:登进 WP 后台,每个文章打开代码编辑器,把图片的链接批量替换,更新文章。一气呵成。再次打开文章测试,所有的资源都正常加载。

更简单直接的方法?
如果你的网站在大陆已经备案,那么添加 IPv6 支持的最简单办法就是全站 CDN,上述内容全都不用考虑。
不过这种办法还需要想到其它的问题,例如,怎么设置缓存刷新周期,不过这就不是这篇文章考虑的问题了(才不是因为我没有备案用不了大陆的 CDN)。