不知从什么时候开始,我的生活就慢慢的被推荐算法淹没,推荐视频、猜你喜欢……,几乎每天,我都或多或少的被他们所影响。我曾半开玩笑:「网速越快,其传递的信息就越少」,甚至有些一语成谶。这并不是互联网能传递的信息变少了,而是越来越快的网速、越来越准的推荐算法养废了我们,夺走了我们从网上获取信息的能力与主动权。
RSS 已是信息获取手段中的老古董了,但它的体验真的一点都不老古董:相反,用它来获取信息,体验极佳——不光无广告,还能让那些分散在一个一个网页上的信息自动跑到你面前,岂不美哉?我没有经历过那个时代,但听闻当年的大家,人人都拿着 Google Reader(Google 打造的 RSS 阅读器)读他们想读的内容,倒也真想回到那个年代体验一番。
可惜 Google Reader 这一产品早就关停了,曾经大多数网站都提供的 RSS 订阅源也悉数消失,想要重新拾起 RSS,就需要一点折腾了。
RSSHub:万物皆可 RSS
这是 DIYDogDIYGod 大佬发起的项目,就和它的标语一样,万物皆可 RSS,这个项目能通过爬取网页内容的方式生成 RSS 信息流,从而通过 RSS 订阅本不支持 RSS 的网站。
由于是爬取,难免会受到目标网页反爬取策略的影响,而有的目标网页(比如大陆的政府网站)会屏蔽他国 IP 的访问,亦或者屏蔽掉风险 IP。这些因素就比较考验机房了,但只要不是被特别「照顾」的 IP,一般问题不大。出于这些原因,我在分别在洛杉矶和上海部署了 RSSHub。
Docker 部署 RSSHub 非常简单,首先拉取已经写好的docker-compose.yml:
| |
然后检查有无需要修改的配置:
| |
我最终修改完成后,配置如下:
| |
为什么要新建一个 Redis 镜像?主要是懒得配置容器互联,而 RSSHub 用 Redis 占不了多少资源,遂直接写进一个docker-compose.yml里,省去容器互联的麻烦。
启动编排:
| |
随后使用 Nginx 反代localhost:1200至域名,部署 SSL 证书,RSSHub 就全部搭建完成了。
反爬严格网站的部分解决
前面已经提到由于 RSSHub 的工作原理是爬取,其势必会受到不同网站反爬策略的影响。以 B 站为例,如果仅仅部署 RSSHub 而不采取任何措施,当你订阅时,大概率会出现「521 - 风控校验失败」的提示。
这时,先去查找 RSSHub 的文档,看看相应的网站是否有 Cookie 可以被设置为容器的环境变量,对于大部分需求,只要环境变量配置正确,就可以有效缓解反爬问题。
还是以 B 站为例,查阅 RSSHub 文档,可以发现有一些额外的环境变量需要配置。1


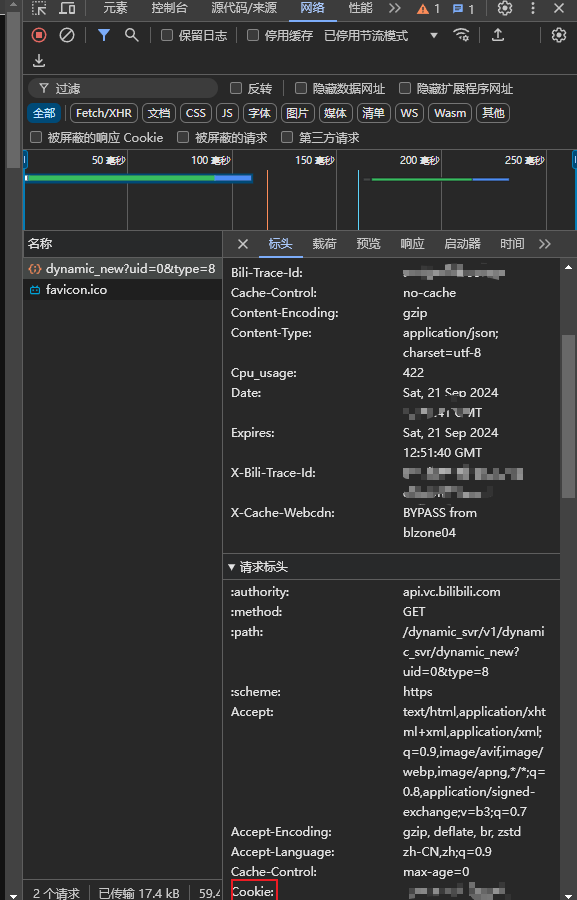
按照文档,打开对应的网页,按下 F12 打开开发者工具,转到「网络」面板,刷新网页,就可以找到 dynamic_new 请求,复制整个 Cookie(或者 SESSDATA=xxx;字段),修改docker-compose.yml文件,将BILIBILI_COOKIE_你的B站UID: "SESSDATA=xxx"添加到environment部分,即可完成配置。
配置好的docker-compose.yml看起来像下面这样:
| |
修改文件并保存,重启编排:
| |
配置完成后,即可正常订阅 B 站 Up 主投稿等相关路由。
RSS 阅读器推荐
RSSHub 可以解决掉大多数订阅源的问题,接下来推荐几个 RSS 阅读器,解决的是最后一步如何呈现到设备上的问题。
Windows
Fluent Reader
我目前在用的 RSS 阅读器,开源小巧,遵循 Fluent Design,如果需要 Windows 上的免费 RSS 阅读器,那么大概率就是它了。需要注意的是,这是开源软件,但在应用商店里需要付费才能下载,不想付费则可以直接在 GitHub 上下载其安装包安装,当然,如果喜欢,鼓励大家支持这个项目。
ThunderBird
这个不是 RSS 阅读器,但也提供了 RSS 功能,比较适合打造邮件 RSS All in one。
ThunderBird 是由 Mozilla 基金会开发的一款开源邮件和新闻聚合客户端,已经有快 20 年的历史。
MacOS 和 iOS
NetNewsWire
开源,Swift UI 原生编写,几乎完美的 RSS 阅读器,说实话我很惊讶这位作者维护这个项目的时间跨度。
NetNewsWire 是由 Brent Simmon 出于爱好和支持 RSS 发展开发的 RSS 阅读器,遗憾的是,由于是 Swift UI 编写,只支持 Mac OS 和 iOS。
Reeder
这个就是收费 App 了,但功能做的很不错。作为「骨灰级」应用,Reeder 一度被人称为 iOS 与 macOS 上最好用的 RSS 阅读器。不光设计精致,还支持如桌面小组件等各种 Mac OS 和 iOS 上原生的功能,如果你的预算充足,可以考虑。
Fluent Reader
又是之前提到的 Fluent Reader 也提供了 Mac 版本,实测在 Mac OS 上体验也还不错,在 iOS 上虽然看起来是原生 UI,但实际上是 React 写的跨平台版本,而且还需要收费,如果想要支持这个项目,可以考虑购买。
链接:
Linux
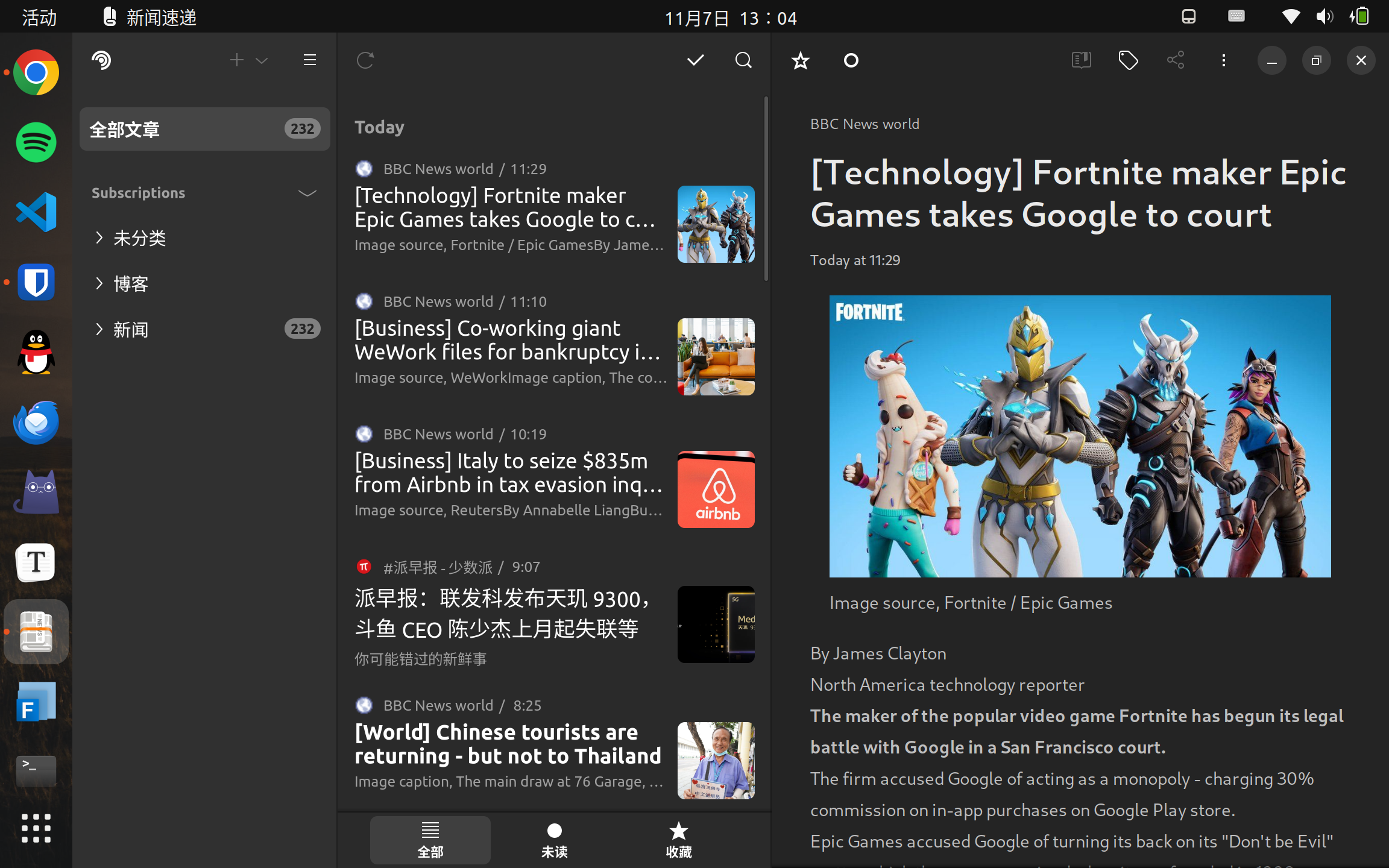
NewsFlash

NewsFlash is a program designed to complement an already existing web-based RSS reader account.
It combines all the advantages of web based services like syncing across all your devices with everything you expect from a modern desktop program: Desktop notifications, fast search and filtering, tagging, handy keyboard shortcuts and having access to all your articles for as long as you like.
这是一个很现代化的 RSS 阅读器,一般用 flatpak 安装,也有人为其制作了 Snap 封装的版本,不过几乎不怎么更新维护。它的界面很好看,对在线服务2支持的很全,而且是原生运行,非常推荐。
Fluent Reader
又双叒是 Fluent Reader,跨平台这么容易吗。
有人给它制做了 Snap 封装的 App,Ubuntu 可以直接去应用商店下载使用。官方仓库里提供了 AppImage 给其它分支使用。
安卓
Fluent Reader
又双叒叕是 Fluent Reader,在安卓上,Fluent Reader 依然是贴合 iOS 的 UI,用起来有点牛头人的感觉,若不在意这一点,体验倒还不错。
FeedMe
评论区网友的推荐,FeedMe 支持的服务繁多,功能齐全,界面也较为现代化,一样支持 FreshRSS 等在线 API。
如果有其他好用的 RSS 阅读器欢迎在评论区留言。
总感觉还缺点什么?
理论上来说,解决了订阅源的问题,还解决了呈现在设备上的问题,我们已经还原出 Google Reader 的体验了,但我在实际使用中,总是觉得缺少了一些特性,体验并不完整。
这个特性就是「同步」。我所希望的,是我在 A 设备上阅读,阅读进度可以同步到 B 设备上,在 A 设备上收藏的文章,打开 B 设备,能原封不动的呈现在我眼前。
同时,还有一个体验上的要求:我希望我在拉取 Feed 时更加快速,不需要等待 RSSHub 抓取网页。
于是,一个自托管的 RSS 聚合服务就很有必要了。
以 FreshRSS 完善体验
FreshRSS 是一个免费,自托管的 RSS 聚合器,相似的项目还有 Tiny Tiny RSS(TTRSS),选择 FreshRSS 是因为它提供两种 API,和各个 RSS 客户端配合的更好。
Github仓库:https://github.com/FreshRSS/FreshRSS
部署
部署 FreshRSS 的过程也很轻松。
创建目录:
| |
创建docker-compose.yml:
| |
docker-compose.yml如下:
| |
最后执行:
| |
随后反代端口,部署 SSL 证书。初始设置时,数据库选现有的数据库类型,如果没有部署数据库,直接选 SQLite 即可。至此,FreshRSS 部署完成。
如果之前有订阅源,将其以 OPML 格式导出,然后导入 FreshRSS 就可以获得几乎无缝的体验。

如果有现成的 PHP 环境而不想用 Docker 部署,还可以像安装 Wordpress 一样安装好 FreshRSS。
设置 FreshRSS
RSSHub 充当的是提供订阅源的中心,而 FreshRSS 充当的是一个阅读订阅源的「Hub」,帮助我们集中管理订阅源,同步各设备间的阅读进度。现在订阅源已经集中管理起来,同步个设备间的阅读进度就需要 FreshRSS 提供的 API 了。
FreshRSS 提供 GReader 和 Fever 两种 API,具体的启用方法如下:
- 登入 FreshRSS 进入「设置」->「认证」开启「允许API 访问」
- 进入「账户」在页面底部设置一个 API 密钥
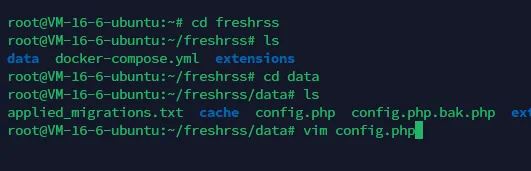
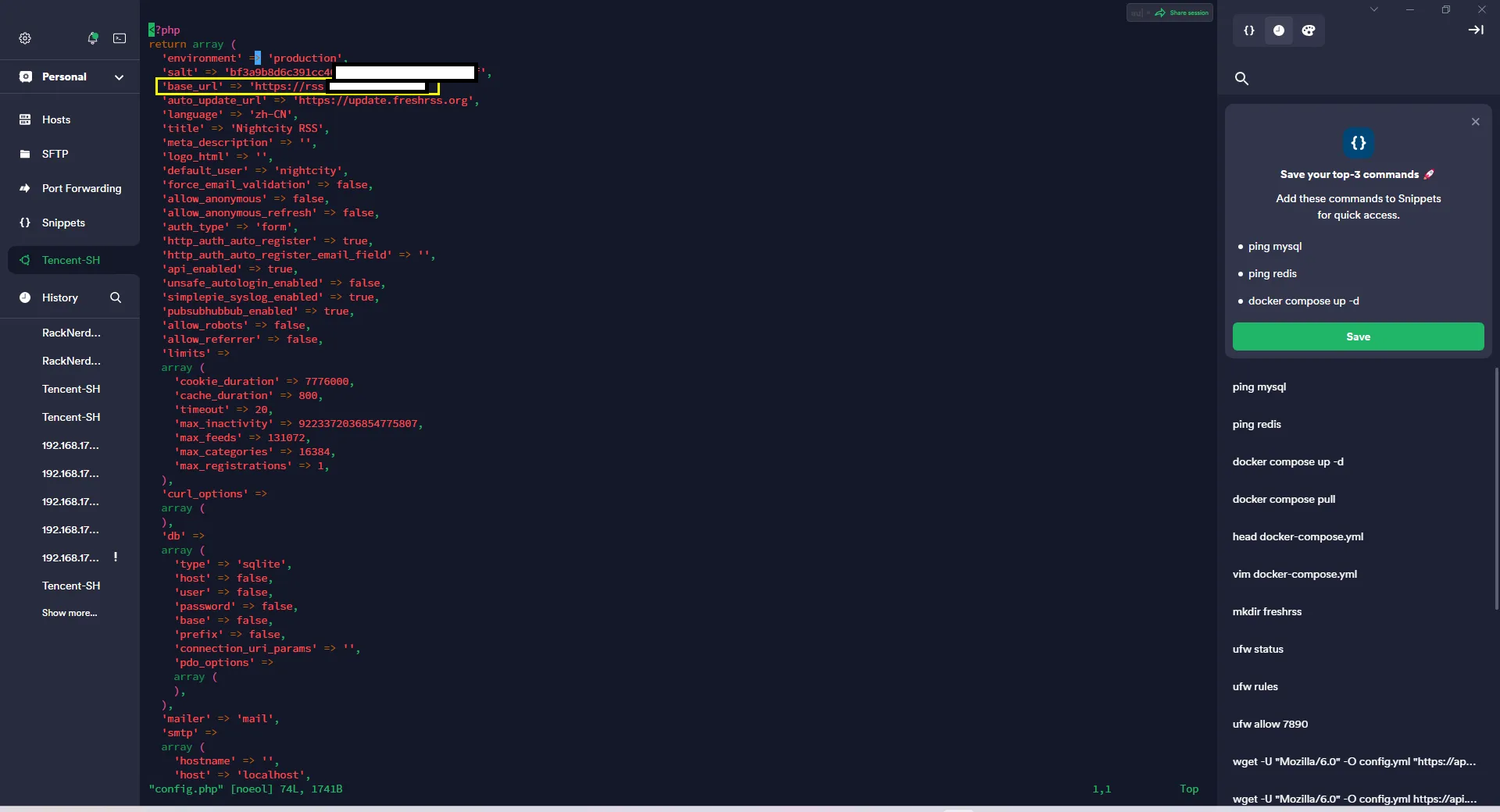
- 编辑
./freshrss/data/config.php中的base_url,改为你的域名根目录地址,比如我的就需要改成https://rss.l3zc.com/ - 转到
https://example.com/api/查看检测是否通过



设置各设备上的客户端
NetNewsWire
部署完成后,在手机上和电脑上支持的应用里使用设置好的用户名和 API 密钥登陆,就可以享受到全程丝滑的 RSS 体验了,下面以 NetNewsWire 为例:

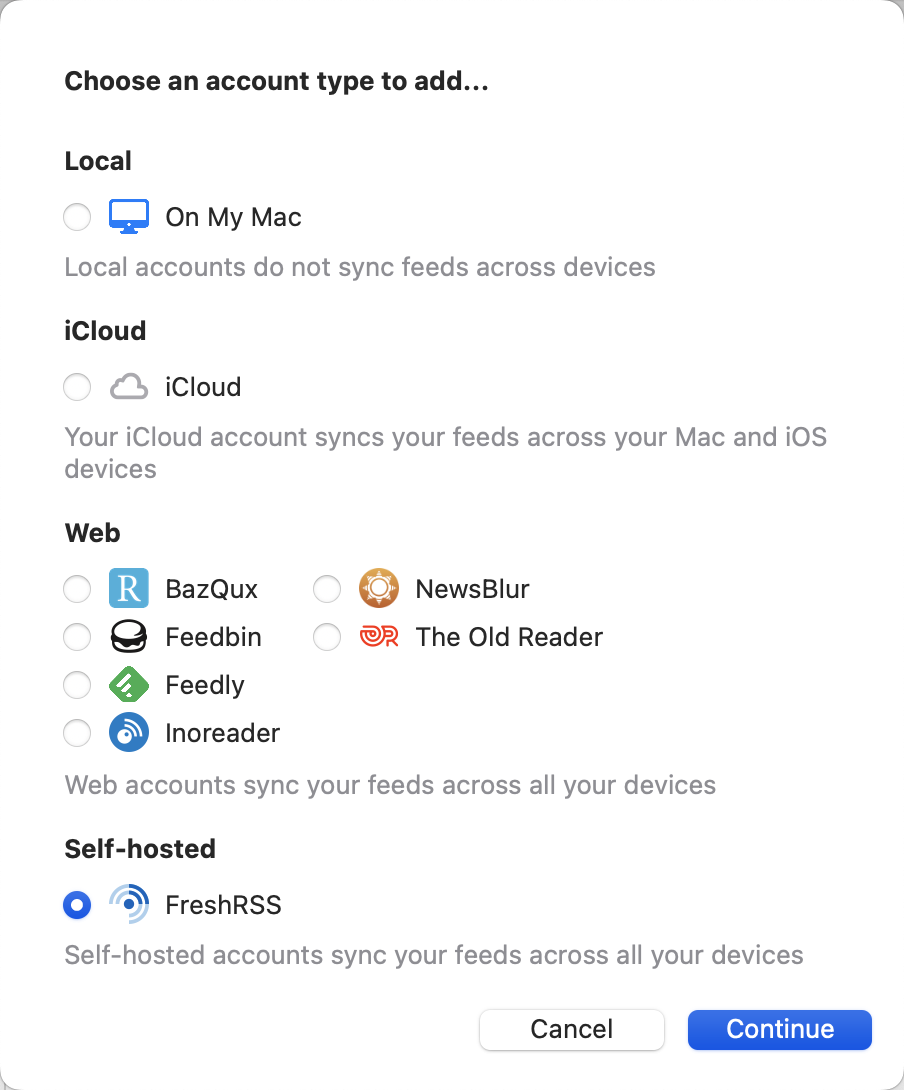
打开NetNewsWire添加账号的选项卡,NetNewsWire贴心的集成了FreshRSS,可以很方便的添加账号:

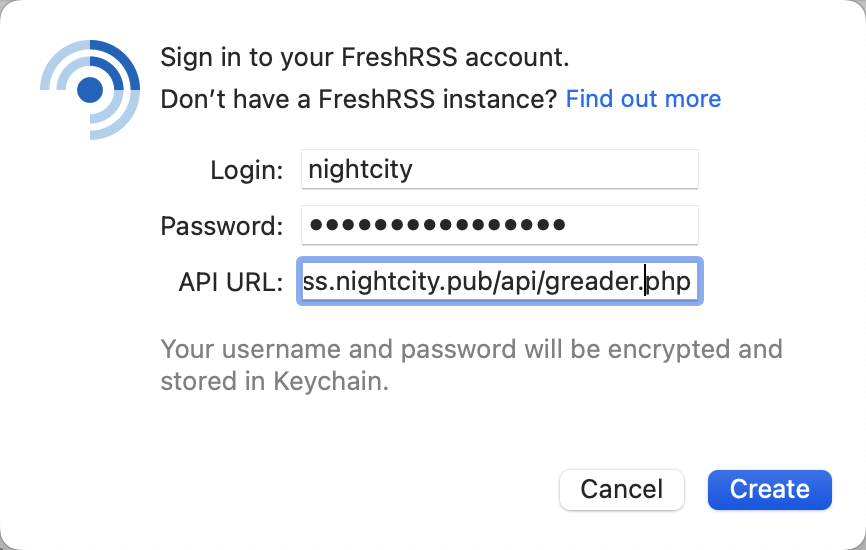
NetNewsWire 要求 Greader 的 API,直接在 /api 上复制就可以了。

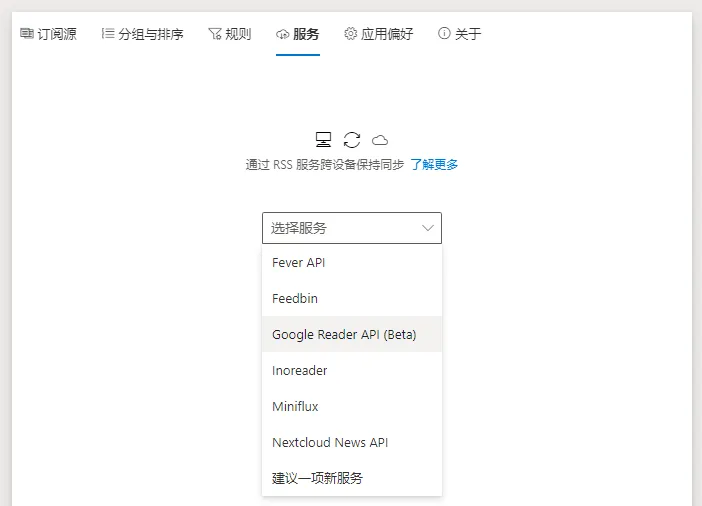
FluentReader
在设置中选择 Google Reader API:

然后填入相关信息:
- API端点直接从
/api网页上复制 Google Reader API 的 API 端点即可 - 用户名填写安装 FreshRSS 时设置的用户名
- 密码是前文设置的 API 秘钥
即可设置完成。
其他的客户端设置大同小异,无外乎上面两大类,可以参考上面的方法进行设置。
RSS 订阅什么呢
我们已经装好了 RSSHub,这极大的方便了我们的订阅以及丰富了我们的订阅源。RSSHub 的官方文档中维护着一份详细的支持列表,支持的项目不可谓不繁多:媒体、博客……甚至大学通知,Twitter 更新都能覆盖。
以订阅「湖南省政府采购网」的「采购公告」为例,首先需要在 RSSHub 的文档中找到「湖南省政府采购网」以获取其订阅的「路由」:

查询文档可知我们所需要的路由是/gov/hunan/notice/:type,其中:type是一个必选参数,我们需要获取的是「采购公告」所以:type应该是cg,最终需要的路由就是/gov/hunan/notice/cg。将这个路由附加在我们部署(反代)RSSHub 的网址后,即可得到完整的订阅地址,例如:部署rsshub的网址是https://rsshub.app,则最终的订阅地址为:https://rsshub.app/gov/hunan/notice/cg,将其加入 FreshRSS 的订阅即可。
需要注意的是,FreshRSS 似乎不支持自动转换订阅链接里的非 ASCII 字符,如果你的订阅链接里含有这些字符,如https://rsshub.app/sspai/tag/派早报,则建议在浏览器内先访问一下,再将转换后的链接粘贴进 FreshRSS 以转换链接中的非 ASCII 字符。
对于原本就有 RSS 的网站,推荐使用 RSSHub Radar,这是一款浏览器插件,可以实现 RSS 订阅源的自动嗅探,而不必在网站上四处寻找。推荐它是因为,它不光可以嗅探 RSS 链接,如果目标网站可以用 RSSHub 订阅,这个插件可以自动匹配支持的 RSSHub 路由。
最后……
经过了这一番折腾,基本体验到了当时人人都用着 Google Reader 的乐趣。即便如此,属于 Google Reader 的时代终究还是过去了,那个人人都可以从网上收获纯粹的知识与快乐的时代,也已然一去不复返。这些年来网速越来越快,但给我的上网体验却越来越差。大多数人都开始上网的时候,内容农场,推荐算法……只要有利可图,互联网精神,那个曾经作为互联网基石的精神,就全被这些追逐利益的资本和官商勾结的政府抛在脑后。我甚至可以说:至少在中国,那个曾经「互联网」的理想已死。
RSS 的没落只是大环境的缩影,「技术」固然需要进步,但没有与之相匹配的「人文」,这种进步就会成为一场灾难。以我们现在的状态来看,赛博朋克真的离我们不远——技术进步,不但不能消除不平等,反而会加剧压迫与控制。
即使大环境再怎么黑暗,我们依然能看到一线生机,依然会有人去发扬几乎被大环境抛在脑后但弥足珍贵的互联网精神,散发光和热,通过自己的方式捍卫互联网的开放与自由。
感谢所有这些开源项目的贡献者,也向所有热爱分享的同路人致敬。
参考
以及这篇文章里所有提到的链接。
