桂林小住
又是这一句老掉牙的开头:「桂林山水甲天下」。
说起桂林,对这座城有所耳闻以及真正去过的人大概占大多数。世界级的山水,三线的城建。十多年前,我曾在桂林居住过若干时间:城里的象鼻山,两江四湖的游船;城外的阳朔,漓江竹筏,还有江滩上的烧烤。
别人的旅游目的地,我早就失去了兴趣。你也许听过一句调侃:「不到长城非好汉,再到长城王八蛋」,说的就是这种感觉——就像甜腻的饮料,初尝时宛如天堂般美好,一旦形成味觉记忆,再喝下去便只觉得难受。
刚从香港回来,还没几天,又踏上去桂林的路,实际上,我是不太愿意的。香港之行已经让我觉得压抑无比,舟车劳顿。感觉非得用整个国庆假期休息不可。
但是生活总是光怪陆离,莫名其妙。不知怎么地,我又踏上了一段新的旅程,前往这个我几乎已经玩遍的城市。
一座城市就是一种心情
要说长沙是娱乐至死,桂林在我的眼里,则是相对悠闲的:六块钱一碗的桂林米粉不限量供应,只要愿意,一日三餐都吃,18 块钱便可解决一天的温饱问题;淡季时两江四湖几乎称得上人烟稀少,因为其超强的接待能力在淡季形成大量冗余,酒店的价格会相当地低,旅游景点同理。所以,之前在桂林时,吃喝玩乐都很便宜,用相对低廉的花费把桂林山水玩了个遍。
国庆假期住在刚好出门旅游的亲戚家,住宿无花费;我妈的公司补贴所有家用车的油费;加上桂林的日常消费很低,这种换个心情的方式真的很抠门省钱。
于是就在桂林愉快的住了五天。







树莓派和 Cloudflare Tunnel
树莓派是和我的室友 AA 买来做项目的,做完项目之后就算作我的了。现成的计算资源白在这里,不用白不用。所以我为这片树莓派装上了 Raspberry Pi OS Lite 64bit,接入网络,把它当作服务器使用。
毕竟是 ARM 架构,树莓派运行起来功耗很低,待机功耗不到 5 W,峰值功率 25W,正常情况下极少跑到峰值功率,一年电费最多几十块钱。
最难解决的部分是网络问题,拜中国大陆特殊的网络环境所赐,想要把一个放在家中的服务器上的内容发布到公网十分蛋疼,一是运营商默认没有公网 IPv4,即使有,也是动态的;而这可怜的动态 v4,80、443 等常用的端口更是想都别想打通;想要静态的 IP 也不是不行,买企业专线吧,不光需要办理各种证照,价格也比家宽贵至少十倍。
本来我对 Cloudflare Tunnel 不报什么期望,在网上抱怨其经常断联、丢包等问题的帖子比比皆是,实际上手之后它却大大出乎我的意料,除了根文档加载时间相对偏长,其他的静态资源皆从 Cloudflare 强大的 Edge Network 中获益,加载速度飞快。而且,不知是地域差异还是运营商之间的区别,我的 Tunnel 即使在晚高峰时期也依然保持稳定和相对快速。这是我在树莓派上搭建的测试博客,如果你想要知道具体的加速效果,可以进去看看: https://rpiblog.l3zc.com。
解决了内网穿透的问题,树莓派的可玩上限就大大提高,以后可以拿来做很多有意思的事情。只能期望运营商不要无缘无故掐掉我的 Tunnel 吧。


我的 RSS Feed
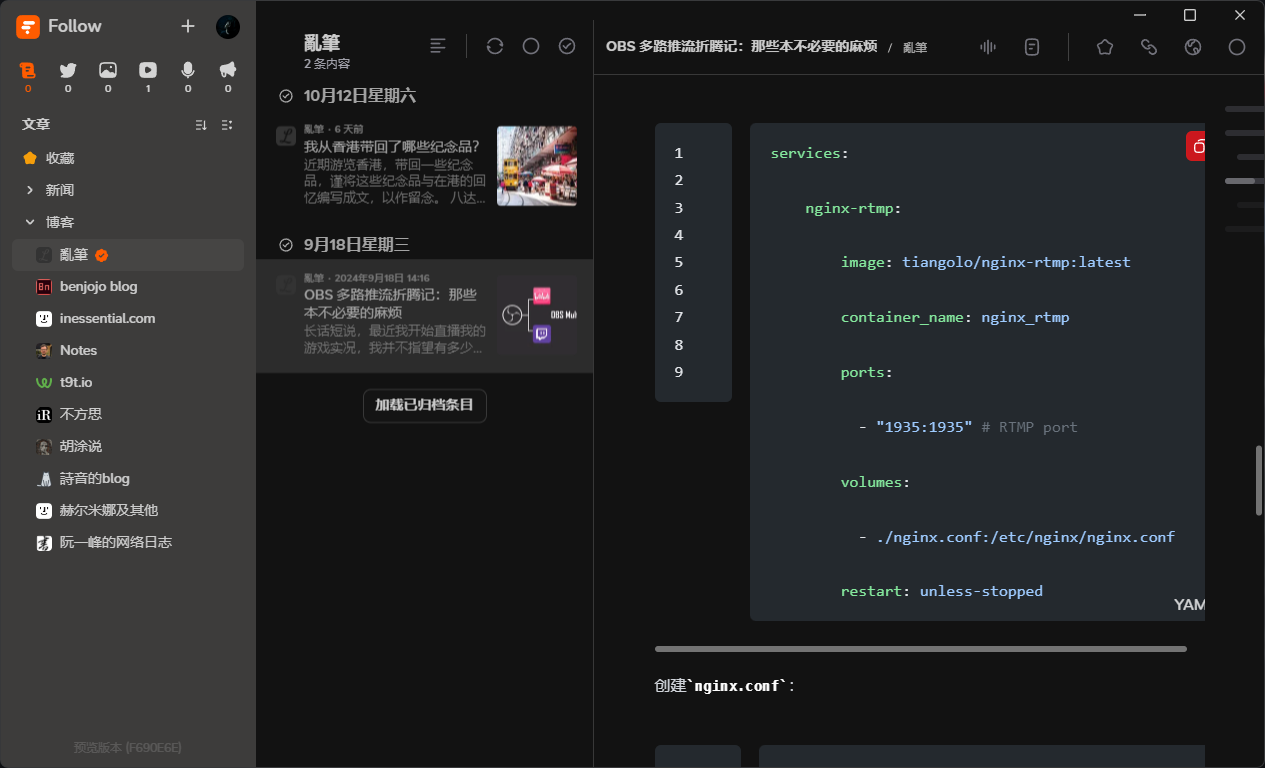
加入 Follow,认证我的博客
我第一次听说 Follow 是看到了 DIYGod 的推文,这是 DIYGod 继 RSSHub 之后又一个开源项目,目前仍然处于 Alpha 阶段,但是完成度已经相对不错。
Follow 是一个 RSS 阅读器,和 RSSHub 、RSS3(For real why??)深度整合。与大多数 RSS 阅读器不同,Follow 采取的是云端服务器代为抓取内容,所以有订阅源数量的限制,同时目前内测阶段也需要邀请码才能使用,好在这在广大网友的帮助下并不是什么难事。
目前我已经使用 Follow 一个星期,整体的体验还是非常不错的,功能强大,使用流畅,还有无限量(目前暂时如此)的 LLM 摘要\翻译功能。





Follow 也是一个社区,订阅源的 maintainer 也可以在 Follow 上认证自己的订阅源,这样就可以接收别人的打赏。打赏是以一种名为 Power 的 ERC-20 代币实现(for real why?? 我就是想读 RSS Feeds,为什么我会需要用到区块链呢?),虽然目前这种做法在我看来依旧存在很大的争议,但 Follow 将这一功能本身打磨得十分到位,体验良好。
修正 RSS Feed 阅读体验问题

我博客上原有的 RSS Feed 是由 Hugo 默认的模板生成的,正文部分直接使用了.Content变量拉取的内容真就是依托答辩,不仅会包括一堆内置的图片处理功能生成的不同分辨率的图片 url,代码块部分还会有 chroma 生成的一堆一般阅读器不能正确处理的代码行号和高亮标记。所以我加了几个 Render Hook,修正了一下 Hugo 的这些问题:
./layouts/_default/render-codeblock.rss.xml:
| |
./layouts/_default/render-image.rss.xml:
| |
这样,就再也不会出现原来糟糕的阅读体验了 (应该吧)。
另外我也对前端进行了一些小优化,现在复制代码的时候,再也不会出现如下所示的,意外选到旁边的行号的情况了。字体换成了 Jet Brains Mono,Padding 也进行了一些调整,让拷贝变得更轻松。

写博客之余,修一修博客上的 bug 多是一件美事。这次修改也算是磨刀不误砍柴工,让我自己心情变好的同时也让大家的阅读体验变得更好。
