当我趁着春节各家机场的促销订阅多个机场之后,如何充分利用每个节点就变成了说难不难说简单也不简单的问题,我当然可以订阅各家机场提供的配置文件,然后在他们之间切换,但这样未免也太麻烦了。更何况我还有自建节点,我可不想为了这一个节点专门去开一个新的配置。
Sub-Store 很好的解决了这个问题,它可以从多个订阅中抽取节点信息,通过正则表达式或者 JS 整理它们,最后输出一个整合了所有节点信息的订阅。
部署它可以直接使用 xream 打包好的镜像,这个镜像整合了前后端,如果在公网部署,记得更改一下后端路径,否则你的配置文件很可能会被盗用。
| |
反代 3001 端口即可访问 Substore 的前端,这里以 Caddy 为例:
| |
当然,初次进入前端别忘了新增后端地址,这时的后端地址取决于之前 compose file 里的设置,在本文的例子中,后端地址为https://sub-domain.example.com/super-random-path。
组合订阅的管理
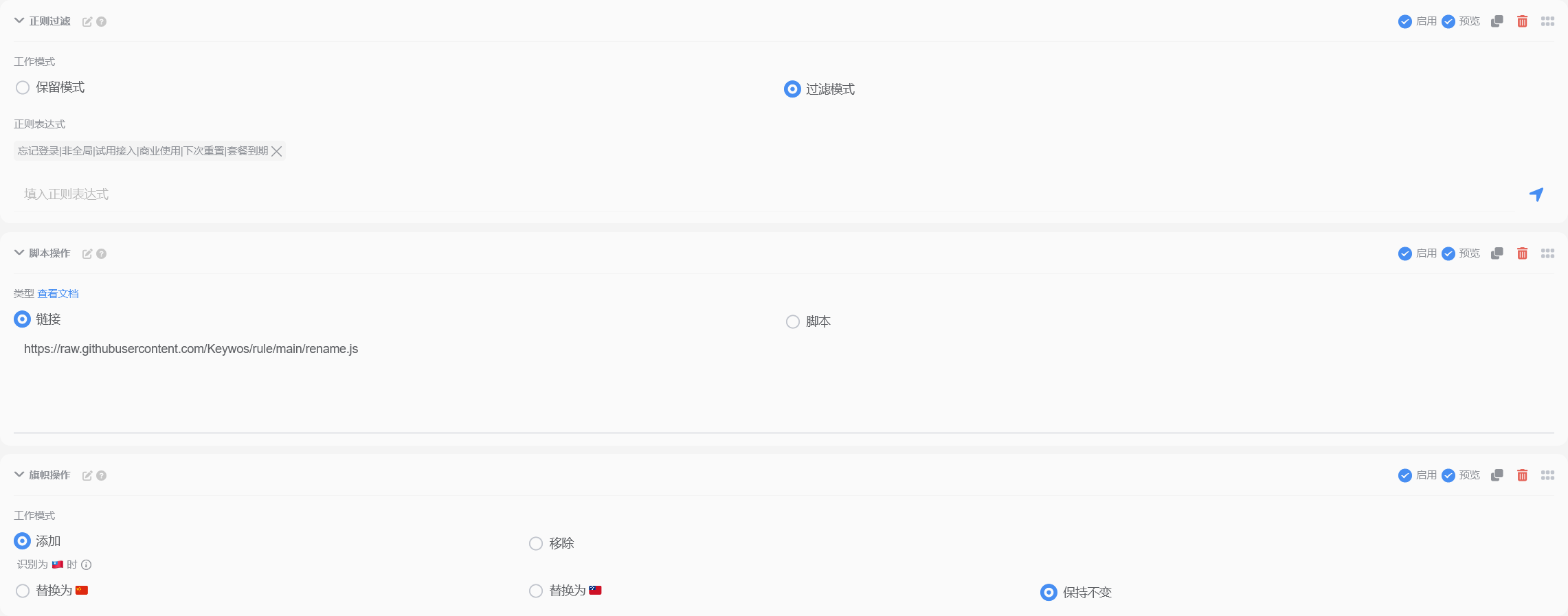
添加所有机场上游和自建节点之后,就可以开始把它们全都加进单个组合订阅,但各个机场对节点的命名五花八门,默认情况下看起来非常杂乱,甚至不同机场之间的节点还有重名的可能。好在 Sub-Store 有通过脚本对节点进行批量重命名操作的功能,这里推荐一个脚本,能够帮我们为所有的机场节点重命名。
欲使用这个脚本,只需在编辑订阅时将以下地址粘贴到脚本操作处即可。
| |


最后再进行一些你喜欢的节点操作,可以整理出一个统一规范的节点列表。
生成 Clash 配置
现在虽然已经有了节点列表,但现在生成的配置文件并不包含任何规则,需要自行编写或者拉取第三方规则。




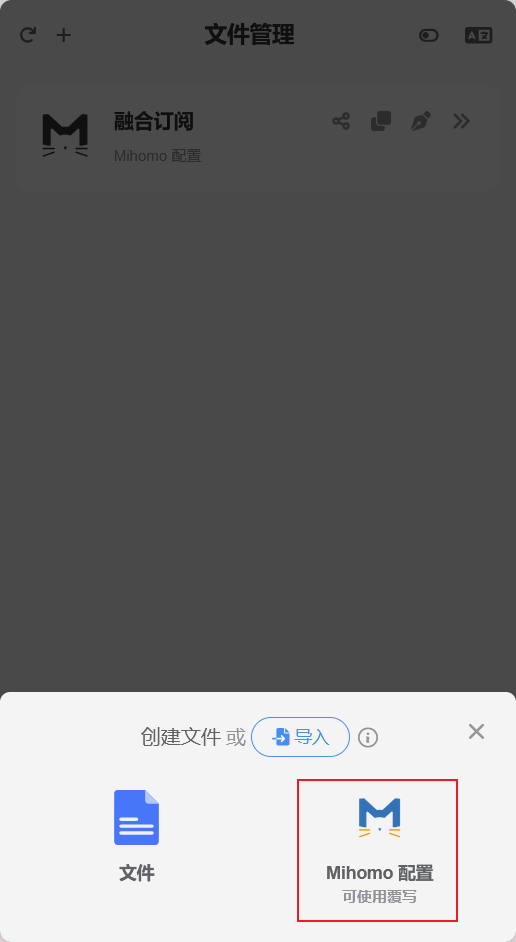
转到 Substore 的文件管理,创建一份新的 Mihomo 配置:
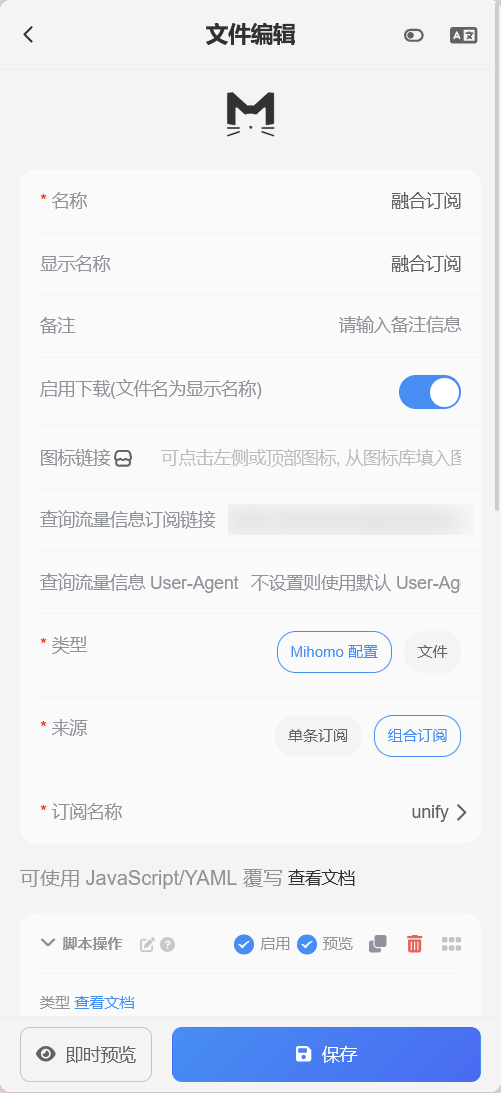
- 「来源」选择组合订阅,并在订阅名称上选择你的订阅组
- 在脚本操作中填入自己的覆写配置
这是我自己的覆写规则 powerfullz/override-rules,以 mihomo-party-org/override-hub 内的 ACL4SSR 规则为灵感,几乎完全重新编写,具有以下优点:
- 集成 SukkaW/Surge 和 Cats-Team/AdRules 规则集,优化广告拦截、隐私保护及流量分流精度
- 新增 Truth Social、E-Hentai、TikTok、加密货币等实用分流规则
- 移除冗余规则集
- 引入 Loyalsoldier/v2ray-rules-dat 完整版 GeoSite/GeoIP 数据库
- 针对 IP 规则添加 no-resolve 参数,避免本地 DNS 解析,提升上网速度,无 DNS 泄露
- JS 格式覆写现已实现节点国家动态识别与分组,自动为实际存在的各国家/地区节点生成对应代理组,节点变动时分组自动变化,省心省力。例如:你的订阅没有韩国的节点,则最终生成的配置中「韩国节点」这个代理组就不会出现。
JavaScript 格式覆写
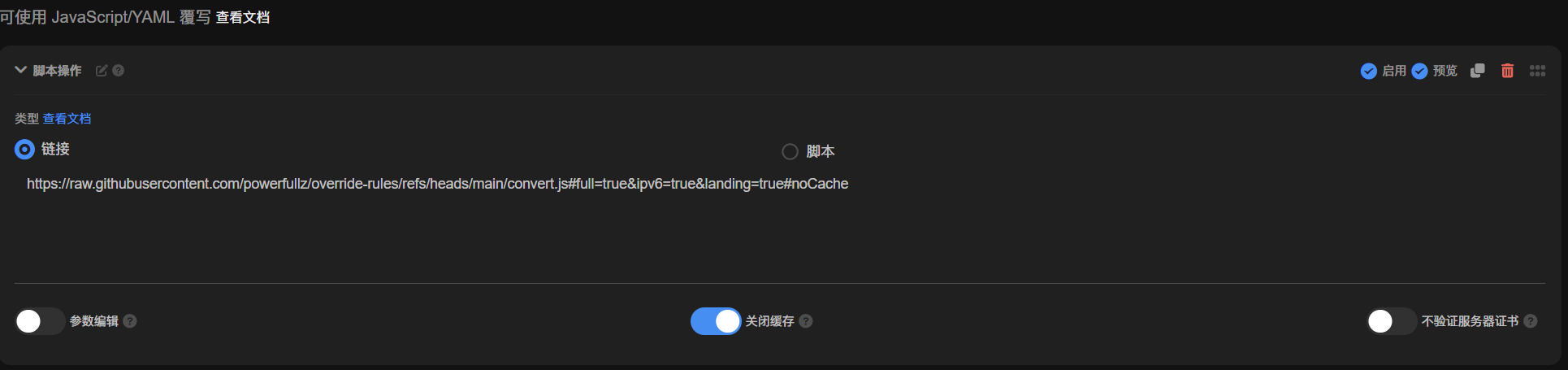
复制 JavaScript 格式覆写文件的 raw 链接https://raw.githubusercontent.com/powerfullz/override-rules/refs/heads/main/convert.js,并根据需要在后面附加参数,格式如下:
| |
目前支持如下参数:
| 参数 | 功能 |
|---|---|
loadbalance | 启用国家/地区节点组的负载均衡 |
landing | 启用落地节点功能 |
ipv6 | 启用 IPv6 支持 |
full | 生成针对纯内核使用场景的完整配置 |
例如,若有负载均衡和 IPv6 需求,最终的覆写脚本链接为:
| |
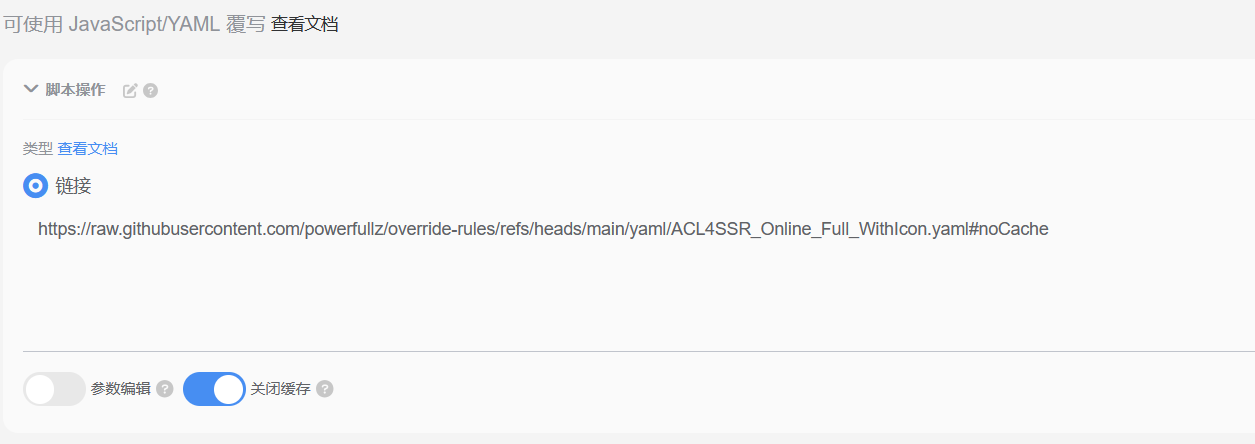
将最终的覆写脚本链接粘贴到脚本操作处,使用 Substore 的生成预览功能确认没有问题后即可保存。

YAML 格式覆写
YAML 格式覆写我自己已经不用了,随缘维护,但欢迎 PR
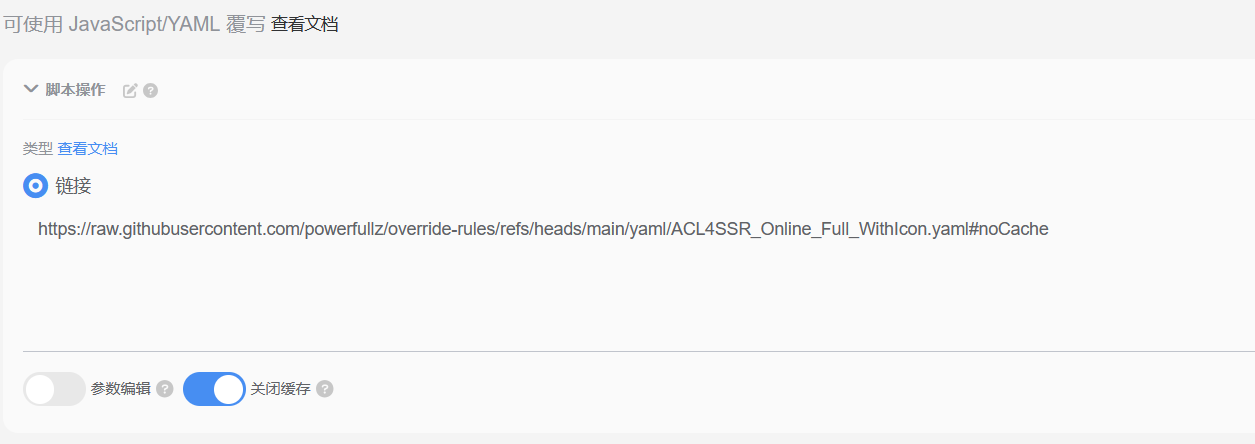
新建一个脚本操作,粘贴对应 YAML 覆写的 Raw 链接并保存即可。目前有四个不同的 YAML 文件,分别对应不同的需求:
| 文件 | 描述 | 链接 |
|---|---|---|
| override.yaml | 无特殊需求的配置文件 | Github |
| override_loadbalance.yaml | 带负载均衡的配置文件 | Github |
| override_loadbalance_landing.yaml | 同时带负载均衡和落地功能的配置文件 | Github |
| override_with_landing.yaml | 带落地链式代理功能的配置文件 | Github |

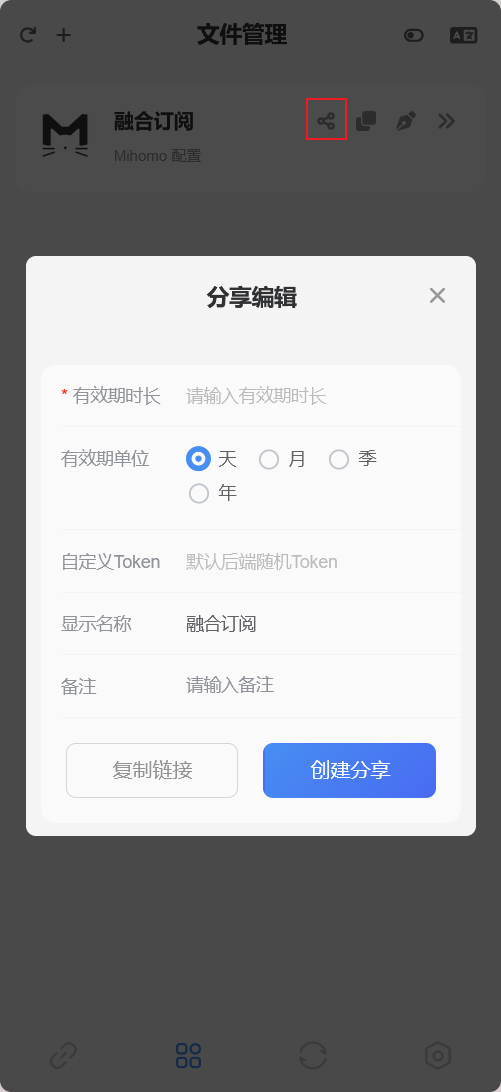
生成下载链接
保存成功后点击分享按钮生成分享链接,设置分享有效期后点击「创建分享」,生成的链接即最终成型的 Mihomo 配置文件,将其作为订阅链接在你的代理软件内订阅就大功告成了。