前回の記事こちらで、Aria2を使ったBTオフラインダウンロードサーバーを構築したことを紹介しました。Caddyをリバースプロキシとしてデプロイするために、以前一括スクリプトでデプロイしたTrojanをアンインストールしました。理由は簡単で、そのスクリプトがポート80と443を占有していたため、アンインストールしないと続行できなかったからです。
その結果、オフラインダウンロードサーバーは構築できましたが、時々必要なプロキシはオフラインにせざるを得ませんでした。少し考えた後、以前見たCloudflare + V2Ray + WSでブロックされたVPSを復活させる方法を思い出しました。WebSocketを使用しているので、Cloudflareでリバースプロキシすることができるなら、Caddyでも同様にできるはずです。さらに、Caddyは自動TLSを提供しており、Nginx + Certbotの組み合わせよりも設定が簡単です。設定が成功すれば、Caddyのためにポート443を確保しながらプロキシを実行できます。
VLESSとCaddyのインストール
VLESSのインストールはv2fly/fhs-install-v2rayのワンクリックスクリプトを使用して行えます:
1
2
| # 実行ファイルと.datデータファイルのインストール
bash <(curl -L https://raw.githubusercontent.com/v2fly/fhs-install-v2ray/master/install-release.sh)
|
Caddyのインストールについては公式チュートリアルを参照してください。例えば、私はDebian 12を使用しているので、以下のコマンドを使用します:
1
2
3
4
5
| sudo apt install -y debian-keyring debian-archive-keyring apt-transport-https curl
curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/gpg.key' | sudo gpg --dearmor -o /usr/share/keyrings/caddy-stable-archive-keyring.gpg
curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/debian.deb.txt' | sudo tee /etc/apt/sources.list.d/caddy-stable.list
sudo apt update
sudo apt install caddy
|
VLESSの設定
/usr/local/etc/v2ray/config.jsonを編集します:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| {
"log": {
"access": "/var/log/v2ray/access.log",
"error": "/var/log/v2ray/error.log",
"loglevel": "warning"
},
"inbounds": [
{
"port": 1234, // 任意のポート
"listen": "127.0.0.1",
"protocol": "vless",
"settings": {
"clients": [
{
"id": "super-random-uuid", // ランダムに生成されたUUIDに置き換えてください
"level": 0,
"email": "example@example.com"
}
],
"decryption": "none"
},
"streamSettings": {
"network": "ws",
"security": "none",
"wsSettings": {
"path": "/" // 後のCaddyの設定と一致させる必要があります
}
}
}
],
"outbounds": [
{
"protocol": "freedom"
}
]
}
|
編集後、保存して終了します。
Caddyの設定
好きな場所にCaddyfileを作成するか、既存のCaddyfileを編集し、VLESS設定ファイルで設定したポートをリバースプロキシするために以下の内容を追加します:
1
2
3
4
5
6
7
8
9
| yourdomain.com {
# 指定されたパスのWebSocketリクエストをすべてマッチさせるMatcherを使用
@websockets {
path / # VLESSのpathと一致させる必要があります
header Connection Upgrade
header Upgrade websocket
}
reverse_proxy @websockets :1234
}
|
これで、サーバー側のすべての設定ファイルが編集されました。
サービスの起動
VLESSを起動し、起動時に自動的に開始するよう設定します:
1
| systemctl enable v2ray && systemctl start v2ray
|
Caddyを起動またはCaddyの設定を更新します:
1
2
| caddy start
caddy reload # 設定を更新する場合
|
以上の操作がすべて完了すると、CaddyでVLESSをリバースプロキシする設定が完了します。
クライアント設定
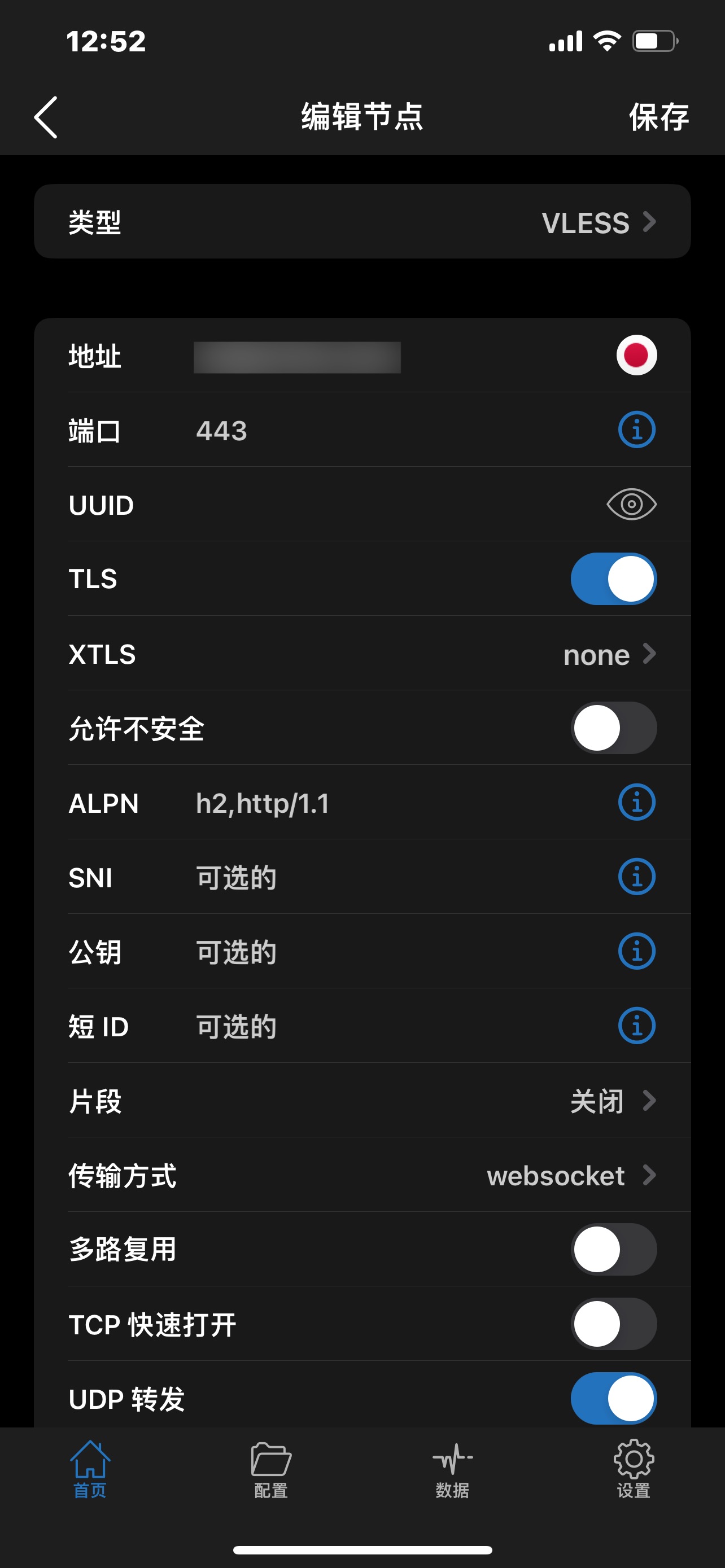
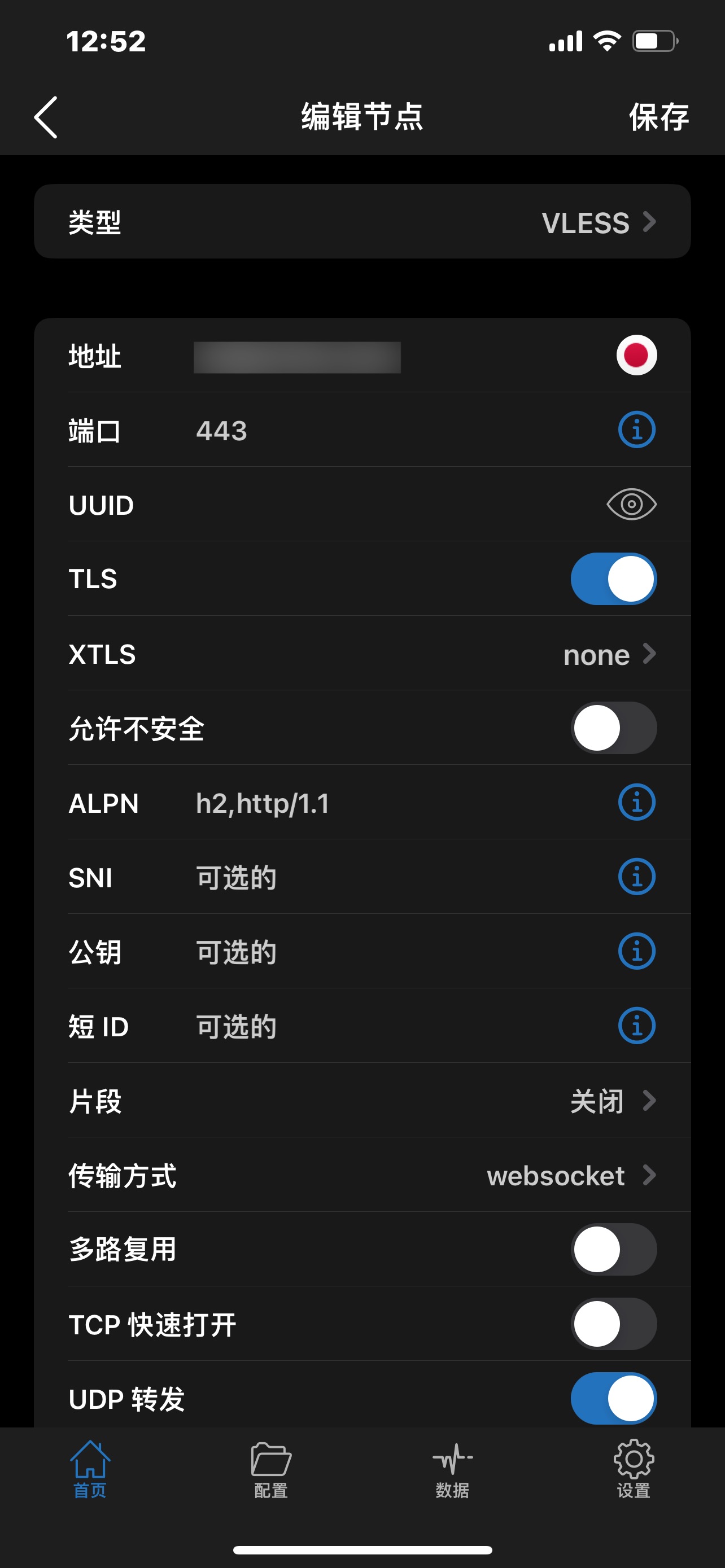
クライアント側の設定は手動で行う必要があります:
- アドレスはVLESSにバインドされたドメインです。
- ポートは443です。
- TLSを有効にします。
- トランスポート方法はWebSocketを選択します。
- UUIDはVLESS設定ファイルに入力したUUIDです。

ほとんどのクライアント設定は似ています。Clashの設定ファイルについては、Mihomoドキュメントを参照してください。以下は私のサンプル設定ファイルです:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| proxies:
- name: "A Random Name"
type: vless
server: yourdomain.com
port: 443
udp: true
uuid: super-random-uuid
flow: xtls-rprx-vision
packet-encoding: xudp
tls: true
servername: yourdomain.com
alpn:
- h2
- http/1.1
skip-cert-verify: false
network: ws
smux:
enabled: false
|
Clashの設定ファイルを生成するには、V2RaySEが提供するツールを使用できます。
完成
これでVLESSサーバーが構築され、Caddyは自動的にTLS証明書を取得および維持してくれますので、非常に便利です。
ちょっとした手間で、かつてSSRを一括スクリプトで構築したときの喜びを再び感じることができました。google.comをスムーズに開くことができる興奮を楽しんでください。
TODOリスト